15 esempi approfonditi di esperienza utente avvincente
Oggi esamineremo 15 bit di interfaccia utente e esperienza nella progettazione che aumentano davvero l'esperienza di utilizzo di un sito o di un'applicazione.
Usa questi esempi di siti Web, iPhone e applicazioni desktop come ispirazione per creare esperienze utente avvincenti e uniche.
Esplora Envato Elements
introduzione
Questo post servirà come la mia piccola hall of fame dell'interfaccia. È un miscuglio completo di diversi tipi di interfacce ed elementi che trovo utili e di ispirazione.
Ogni esempio ha lo scopo di farti pensare a nuove possibilità che non hai mai considerato e di incoraggiarti a cercare sempre di massimizzare il valore dell'esperienza che stai fornendo ai tuoi utenti.
Effetto di parallasse a scorrimento laterale
Questo pezzettino è chiarore superfluo puramente visivo, ma migliora davvero l'esperienza di un sito a scorrimento laterale.
Lo scorrimento della parallasse è un effetto in cui lo sfondo viene suddiviso in diversi livelli che si muovono a velocità diverse durante uno scorrimento. Gli strati più indietro si muovono più lentamente degli strati più vicini e viene creata un'illusione 3D.

Il portafoglio di Charlie Gentle sopra è un eccellente esempio di questo effetto. Il sito Web è diviso in sezioni separate, accessibili facendo clic sui pulsanti avanti e indietro sul lato dello schermo.
Quando fai clic su un pulsante, il sito scorre uniformemente alla sezione successiva, a quel punto l'effetto di parallasse si attiva con il bokeh nella parte superiore dello schermo. È un semplice trucco che rende davvero vivo il sito.
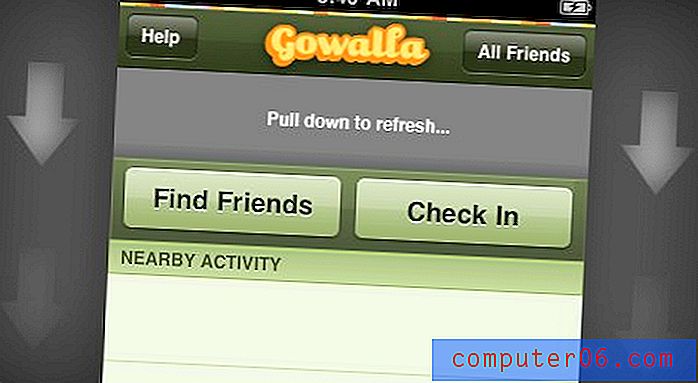
iPhone tirare verso il basso per aggiornare
La maggior parte delle app per iPhone social ha un sistema per aggiornare il loro flusso di dati. Alcuni si agitano, altri si tocca un pulsante, ma il metodo che sembra davvero avere più senso per me è "tirare giù per aggiornare".

App come Gowalla, Foursquare e Tweetie hanno adottato questo come il modo principale per aggiornare. Il motivo per cui funziona così bene è a causa della immediatezza dell'interazione. Stai guardando e sfogliando un elenco con il dito e quando vuoi che si aggiorni, non dovresti lasciare quell'area.
Posizionare un pulsante in qualsiasi altra posizione sullo schermo crea una disconnessione e un'interruzione del flusso di azioni dell'utente. Devono uscire dall'elenco, interagire con un pezzo dell'interfaccia utente separato e tornare a quello che stavano facendo. In questo modo è tutta un'azione, localizzata in un'unica posizione primaria.
La lezione qui è di esaminare le proprie interfacce utente per gli elementi che interrompono inutilmente il flusso dell'attenzione dell'utente. Valuta se l'interfaccia potrebbe essere migliorata integrando eventuali elementi distanti nell'area che stanno interessando.
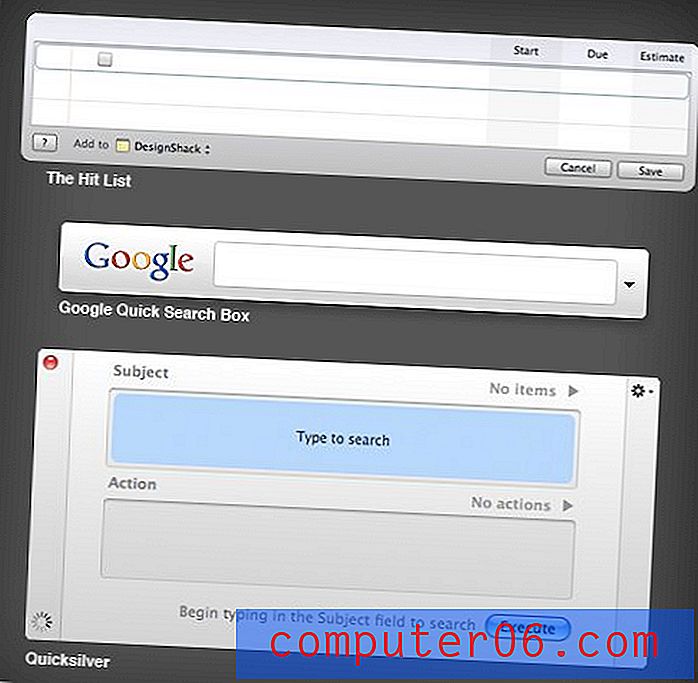
HUD accessibili a livello globale
Alcune delle mie applicazioni Mac preferite sono quelle che girano tranquillamente in background, ma possono apparire in un attimo con una speciale scorciatoia da tastiera, quindi scompaiono quando hai finito con loro.

Nel caso di The Hit List, l'heads display (HUD) non è l'interfaccia principale dell'applicazione, ma piuttosto un pezzo ridotto dell'app che è utile per annotare gli oggetti che ti vengono in mente.
Questo tipo di funzionalità globale (accesso da qualsiasi luogo) fa sembrare queste meno applicazioni e più funzioni integrate direttamente nel mio sistema operativo.
Considera come puoi utilizzare gli HUD nelle tue interfacce per estendere la funzionalità di alcune parti delle tue applicazioni e siti Web.
Menu circolari Convertbot
Convertbot è uno di quei pochi esempi di progettazione dell'interfaccia utente che è probabilmente più difficile da usare e allo stesso tempo molto più divertente.

Questa app per iPhone utilizza uno strano ma bellissimo menu circolare per convertire le unità di base. Ci sono molte app nell'App Store di iPhone che svolgono questa attività in modo molto più diretto e facile da capire, ma non sono nemmeno divertenti da usare.
Con Converbot seduto sul mio iPod guardo costantemente gli scenari che mi meritano di estrarre l'app. L'interfaccia utente presenta animazioni eleganti, splendidi colori e trame e funzionalità fluide che ne fanno solo una gioia da usare.
Questa app dimostra che in rare occasioni, dare agli utenti l'opposto di ciò che si aspettano può essere proprio ciò che il medico dell'interfaccia ha ordinato. Assicurati solo di avere l'abilità progettuale per eseguirne il backup, come ovviamente fanno i ragazzi di Tapbots.
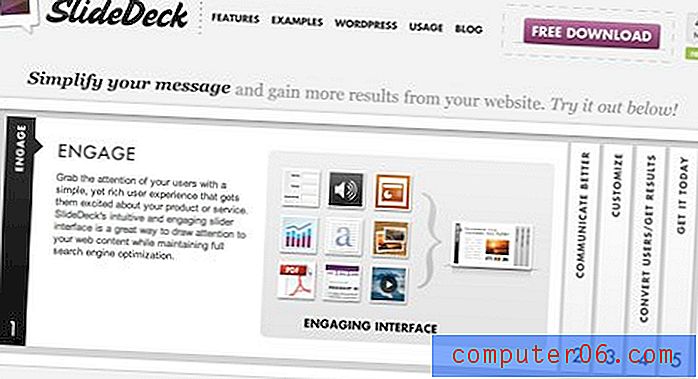
SlideDeck
Non mancano i cursori jQuery sul Web, ma ce ne sono alcuni che si distinguono dagli altri come un'implementazione utile e unica. SlideDeck è uno di questi.

SlideDeck utilizza un accurato formato di fisarmonica per riempire tonnellate di informazioni in uno spazio incredibilmente piccolo, organizzato e completamente accessibile. Il contenuto è diviso in sezioni che vengono quindi nascoste in barre verticali che si espandono quando si fa clic su. Man mano che una sezione si espande, la sezione precedentemente aperta collassa in una piacevole animazione fluida.
La cosa che lo rende così eccezionale è quanto sia facile arrivare nella parte giusta della presentazione che vuoi vedere. Questi tipi di cursori in genere utilizzano icone o punti piccoli per passare a pagine specifiche, ma questo metodo è molto più descrittivo e ovvio.
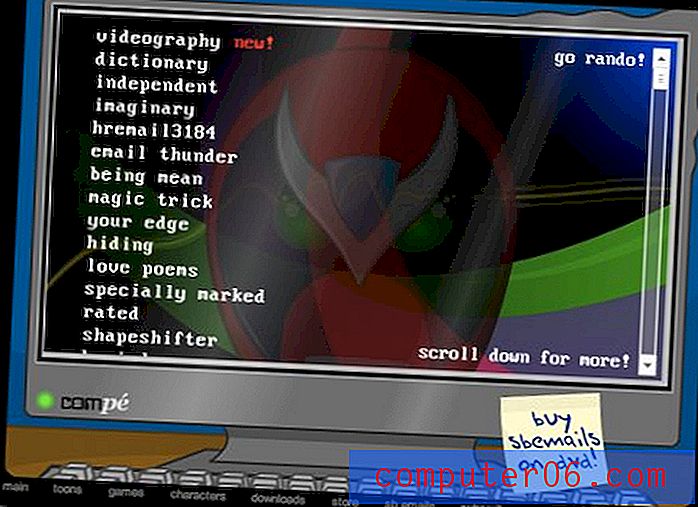
Email di Strongbad: Go Rando!
Prima di tutto, se non sai chi è Strongbad, vergogna per te. È di gran lunga il personaggio più popolare del cartone animato di Internet di lunga data con Homestarrunner e i suoi amici.

Ogni settimana Strongbad risponde a un'e-mail di uno spettatore e ne deriva il massimo del divertimento. Gli episodi passati sono tenuti in un enorme elenco ingombrante che scorri mentre Strongbad canta la sua ultima canzone sullo scorrimento.
Di recente, gli sviluppatori hanno aggiunto un pulsante "go rando". Fare clic su questo piccolo frammento di testo potrebbe aver semplicemente portato a un'email casuale, ma non era abbastanza buono per Strongbad. Invece, facendo clic su questo pulsante, l'intero elenco scorre come Wheel of Fortune (completo di rallentamento e arresto) mentre Strongbad fornisce gli effetti sonori esilaranti.
Ovviamente, questo è così completamente sorprendente che devi usarlo più volte prima di poter considerarti finito.
Il punto è che a volte mettere un po 'di pensiero (e persino una commedia) nella tua funzione più piccola può trasformare quella cosa nella funzione preferita di tutti sul tuo sito. Inoltre, rendere il tuo sito Web semplicemente fantastico è un modo infallibile per ottenere e fidelizzare gli utenti.
Prodotto da Tinder Color Picker
Tinder è qualcosa di super segreto che la rete del marchio Fuel si è nascosta nella manica. Anche se non ho idea di cosa sia, adoro la piccola pagina teaser che hanno sviluppato.

I piccoli rettangoli nella parte superiore dello schermo offrono sette diverse combinazioni di colori per visualizzare il sito. Facendo clic su un colore, lo sfondo cambia e il contenuto della pagina si aggiorna per massimizzare il contrasto sul nuovo sfondo.
Ho trascorso più tempo di quanto ammetterò su questo sito e giocherellando con quei piccoli pulsanti ordinati. Tanto di cappello al team Fuel per aver creato una delle mie pagine preferite in arrivo tra poco.
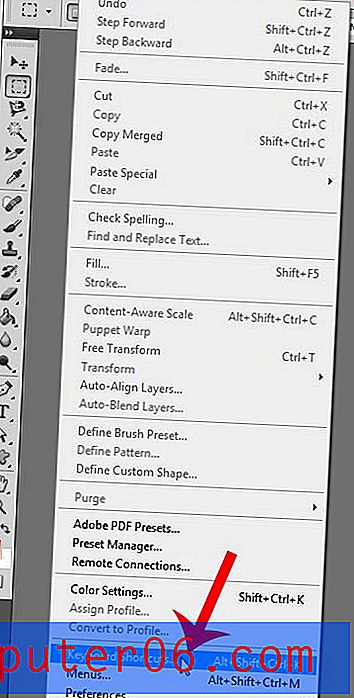
Pixelmator: Stringhe allegate
Pixelmator è un'alternativa di modifica delle immagini eccellente e conveniente a Photoshop. Sebbene non sia altrettanto potente, Pixelmator porta molta innovazione sul tavolo e ha tariffe migliori di qualsiasi concorrente di Photoshop che abbia mai incontrato.

Una delle mie funzionalità preferite dell'interfaccia utente in Pixelmator sono queste piccole stringhe sospese che compaiono quando si applicano effetti. Nel caso sopra puoi trascinare il punto per riposizionare il centro dell'effetto applicato. Il punto è collegato a questa stringa che lo lega alla finestra del filtro. Mentre sposti il punto, la corda rimbalza per la corsa con una fisica realistica.
Onestamente non vedo nemmeno la necessità che esistano queste piccole stringhe poiché è ovvio che la finestra e l'effetto sono correlati, ma la loro presenza serve come un piacevole rinforzo visivo di questo fatto e rende l'applicazione dei filtri molto più divertente.
Enormi effetti al passaggio del mouse
Quasi tutti i siti Web visitati hanno una sorta di evento hover applicato ai collegamenti. Di solito, questo è qualcosa di piccolo e non troppo distratto; quanto basta per dirci che c'è un link lì.
Riot Industries ha giustamente deciso di dover interrompere questa tendenza dando all'effetto hover la maggior parte dello spazio sulla pagina e il collegamento con una piccola quantità di spazio.

Passando il mouse sopra la piccola striscia verticale di miniature, l'enorme testo a destra inizia a zoomare su e giù. Funziona e colpisce la parte superiore dello schermo, dove sfarfalla un nuovo messaggio corrispondente all'icona su cui stai passando il mouse e poi corre di nuovo verso il basso per fermarsi accanto a quell'icona.
Non ho mai visto un altro sito con un effetto simile a questo prima d'ora e adoro la funzionalità incentrata sulla tipografia di tutto questo.
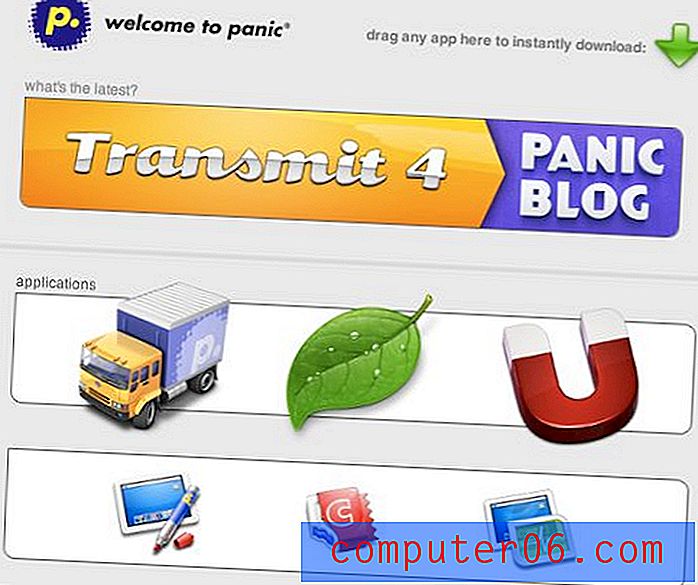
Trascina selezione online
Come avido utente Mac, tendo a pensare che tutto nella vita dovrebbe funzionare con la funzionalità "trascina e rilascia". Sempre più recentemente, vedo questa idea rispecchiata in un ambiente online.

Nell'esempio sopra, facendo clic su un'icona si accederà alla pagina dedicata di quell'applicazione. Tuttavia, se si desidera ignorare questo e scaricare subito l'applicazione, è sufficiente trascinare l'icona dell'app sul pulsante di download. Nifty no?
Un altro posto in cui vedi funzionalità di trascinamento della selezione online è sul carrello di IconDock. Qui basta trascinare le icone che si desidera acquistare sul dock per conservarle per l'acquisto in un secondo momento.
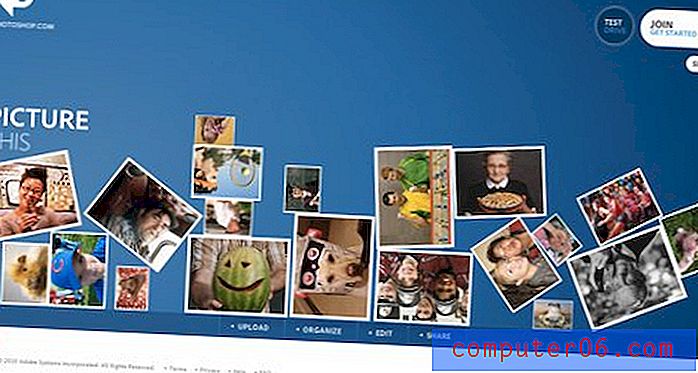
Mucchio di foto di Photoshop.com
Questo è un altro esempio che è davvero inutile dal punto di vista funzionale ma rappresenta un bel tocco aggiunto che manterrà i visitatori interessati più a lungo.

Man mano che la pagina di Photoshop.com viene caricata, una pila di polaroid viene rilasciata sullo schermo e rimbalza in tutte le direzioni. La pila diventa quindi completamente interattiva. È possibile fare clic e trascinare le aree dello schermo per lanciare foto selvaggiamente e guardare mentre si schiantano contro gli altri.
La fisica sembra funzionare abbastanza bene e il tutto aggiunge sicuramente una grande interazione alla pagina.
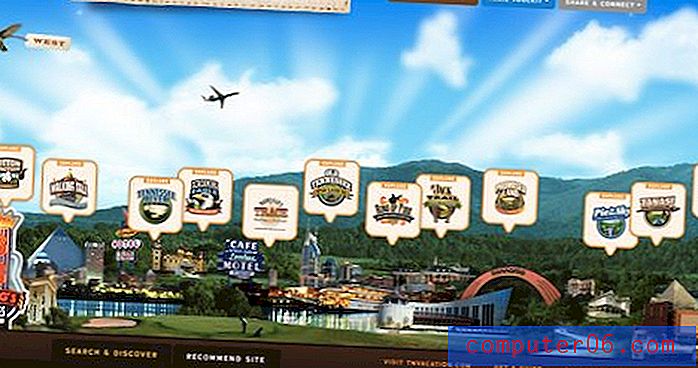
Segui il mouse
Il sito qui sotto è un altro che presenta un piacevole effetto di parallasse, ma questa volta voglio concentrarmi maggiormente sul modo in cui interagisci con questa scena.

Non appena carichi questa pagina ti rendi conto che sta succedendo qualcosa di strano. Mentre muovi il cursore a sinistra e a destra, lo sfondo reagisce come se stessi muovendo la testa. Man mano che la pagina si sposta lateralmente, viene rivelata una parte maggiore del paesaggio.
Sebbene non sia appropriato sulla maggior parte dei siti, questo metodo unico di guardarsi intorno funziona davvero bene qui e aggiunge davvero l'effetto 3D. Ho anche visto altri siti che portano questo metodo ancora di più rendendolo il modo principale per navigare in tutto il contenuto della pagina.
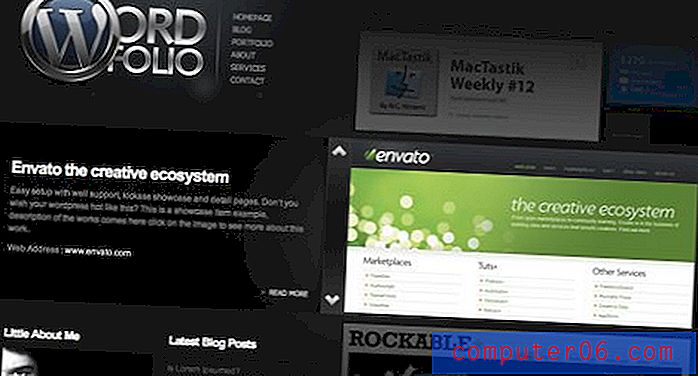
Doppio cursore
Questo è un altro dispositivo di scorrimento jQuery che si distingue davvero come un design straordinariamente brillante.

Il modello sopra presenta una sorta di doppio cursore di immagine. Il primo dispositivo di scorrimento contiene immagini e il secondo contiene descrizioni dell'immagine.
Mentre il dispositivo di scorrimento dell'immagine si sposta verticalmente, il dispositivo di scorrimento della descrizione scorre orizzontalmente. L'effetto risultante è simile a quello di guardare una macchina complessa; le due animazioni si sentono come se fossero un'unica funzione.
È un modo eccezionale per mostrare immagini e testo che mi ha lasciato davvero sbalordito e desideroso di più.
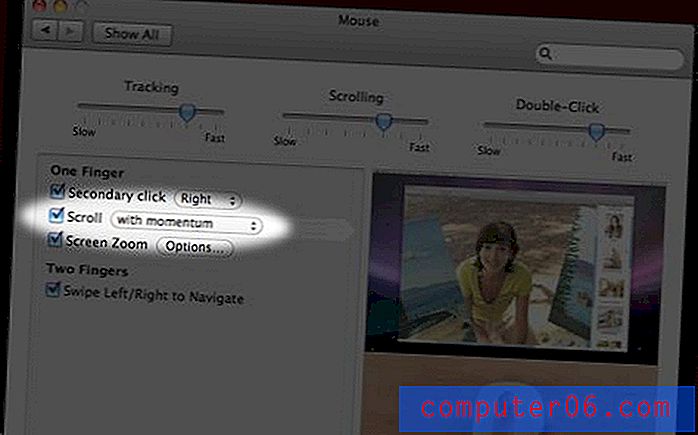
Scorrimento con Momentum
Quando ho messo le mani su un iPhone per la prima volta qualche anno fa, mi sono subito innamorata dell'idea dell'interazione dell'utente basata sul momento. Quando ho sfogliato il dito in Safari, non c'era un rapporto 1: 1 di movimento, ma il dispositivo utilizzava il mio movimento come se stessi effettivamente sfogliando un pezzo di carta che avrebbe creato slancio, picco e quindi rallentato in base al forza della mia azione.
Da allora, ho voluto più tecnologia per raccogliere questa idea, in particolare OS X. Fortunatamente, il Magic Mouse di Apple ha prodotto proprio quella cosa.

Attivando "Scorri con slancio" puoi imitare la funzionalità di scorrimento dell'iPhone. Tuttavia, scorrendo verso il basso su un iPhone, lo schermo si abbassa mentre si sfoglia su un Magic Mouse per far salire lo schermo. Questo ha senso a causa dell'irregolarità del mouse, ma vorrei ancora che tu potessi cambiare la funzione di scorrimento del mouse per rispecchiare l'iPhone.
La lezione qui è che ogni volta che puoi gettare un pezzo di realtà in un'esperienza utente simulata, aumenta il timore reverenziale dello spettatore e fa sembrare tutto molto più magico (guarda ora sembro un dipendente Apple).
Veramente minimo
Anche se amo interfacce meravigliosamente complesse, ci sono momenti in cui devi solo essere produttivo con i tuoi pensieri e quasi nient'altro. Di tanto in tanto arriva un'interfaccia che inchioda davvero questa idea e non riesco a pensare a una migliore di WriteRoom per Mac.

Nonostante il suo aspetto, WriteRoom è un editor di testo piuttosto potente, ricco di funzionalità e opzioni di personalizzazione. Nasconde semplicemente tutto questo sotto un'interfaccia meravigliosamente semplice che ti fa sentire come se stessi digitando numeri in un tratteggio su LOST.
Per quanto folle possa sembrare, questo è il tipo di esperienza utente che trovo più avvincente. Qualcosa di unico e coinvolgente che ti porta quasi in un altro momento e luogo in cui tutto cade e puoi concentrarti interamente sul compito a portata di mano.
Conclusione
Bene, questo è il mio elenco di elementi e interfacce di ispirazione. Spero che possa esservi di grande aiuto alcune idee su come migliorare ulteriormente i vostri progetti sia in grandi che in piccoli modi.
Usa i commenti qui sotto per parlarci di quei pezzetti dell'interfaccia utente che ritieni davvero fantastici e cosa ne pensi degli esempi sopra.