5 modi per aumentare il contrasto nel tuo web design
Il tuo progetto di design manca di quel pop speciale? È probabile che ciò che ti manca sia abbastanza contrasto. Il contrasto fornisce una differenziazione tra gli elementi, rendendo ognuno più individuale, prominente e speciale.
Il contrasto del design viene creato in diversi modi e utilizzando tutti i diversi tipi di elementi. Dalla tipografia al colore allo spazio, la creazione di contrasto può portare un design da bleh a wow. Ecco cinque modi per farlo.
Esplora Envato Elements
1. Renderlo più grande (o più piccolo)

La simmetria e l'ordine possono essere una sorta di trappola quando si tratta di creare un punto focale nel design. Troppi elementi con lo stesso peso finiranno per apparire uguali.
La soluzione semplice è rendere un elemento significativamente più grande o più piccolo.
L'elemento diverso diventa il punto immediato del puledro. L'utente verrà attratto da quell'area della tela perché è diversa.

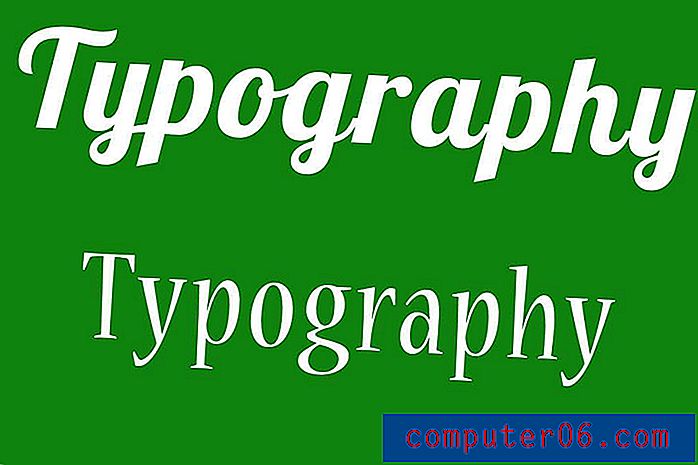
Rendere più grande o più piccolo un elemento, una foto o un blocco di testo non è solo una dimensione fisica; è anche un peso visivo. Il modo più semplice per capirlo è con la tipografia. Guarda le immagini sopra. Entrambe le parole hanno la stessa "dimensione", ma nota quanto peso ha una delle versioni. Questo contrasto è dovuto a tratti spessi rispetto a tratti sottili nelle forme letterali.
Puoi applicare questo stesso concetto anche a quasi tutti gli altri elementi di design.
Guarda il sito Web di Little Flyers, sopra. Presta particolare attenzione alla navigazione basata su testo nella parte superiore della pagina e ai pulsanti nella parte inferiore dello schermo. Quale testo attira lo sguardo più velocemente? Perché? Tutto il tipo ha le stesse dimensioni, ma il trattamento con una scatola all'interno di una foto colorata lo fa sembrare più grande.
2. Aggiungi una piccola trama

Con stili piatti e minimali come driver dominante nelle tendenze del design in questo momento, la trama è meno comune di quanto non fosse una volta. Ma lo vedi ancora in molti posti, forse senza nemmeno pensarci.
Passare da un elemento piatto a qualsiasi cosa con una trama, un motivo o uno stile tridimensionale aiuterà a creare un'area di messa a fuoco. E mentre l'aggiunta di texture a uno sfondo potrebbe essere la soluzione immediata, può essere utilizzata anche in altri modi.
Considera un elemento di testo con un aspetto strutturato. (Questo è abbastanza popolare con molti stili tipografici vintage.) I tipi principali di texture sono ruvidi e lisci. Possono lavorare tra loro o in isolamento per aiutare a creare attenzione visiva. Quando si lavora con il disegno stampato, è possibile aggiungere fisicamente la trama in base al tipo di carta utilizzata, alle opzioni di stampa tipografica e ad altri metodi di pubblicazione.
3. Cambia la forma

Guarda l'immagine sopra. Qual è la prima cosa che vedi? Per me è l'oggetto circolare con dentro il punto interrogativo.
Sai perché? In un'immagine piena di rettangoli, è l'unico cerchio. La differenza dell'oggetto è ciò che lo distingue. Il fatto che il personaggio sia capovolto è anche un fattore di attenzione. La modifica della forma o dell'orientamento di un elemento può aggiungere un impatto immediato.
Provalo la prossima volta che il tuo design sembra un po 'piatto. Arrotondare i bordi dei pulsanti. Inserisci una foto in una cornice circolare anziché rettangolare. Optare per una foto verticale. Usa un posizionamento che è solo un po 'fuori strada.
Una di queste tecniche potrebbe inizialmente farti sentire un po 'a disagio. Ma continua a sperimentare e giocare con le opzioni fino a quando non trasformi lo stesso vecchio rettangolo in qualcosa di un po 'più interessante.
4. Aggiungi colore (o portalo via)

La teoria del colore è uno dei concetti più importanti a tua disposizione. Modificando le tonalità o aggiungendo o rimuovendo il colore, è possibile modificare l'atmosfera generale di un disegno. Il colore può far apparire le cose grandi o piccole, audaci o attenuate. Il trucco di alcune delle tavolozze dei colori più brillanti è attraverso l'uso del contrasto.
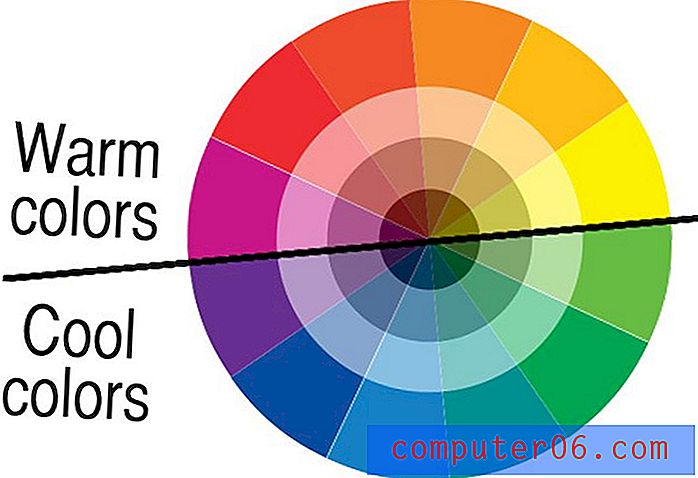
La forma più semplice di contrasto inizia con la ruota dei colori. L'abbinamento dei colori lungo la ruota produce diverse combinazioni contrastanti:
- Complementare: coppie ad alta intensità dai lati opposti della ruota
- Triadico: i colori sono spaziati con incrementi di un terzo lungo la ruota.
- Dividi complementare: un colore e i due colori accanto alla tonalità complementare.

Esistono altre opzioni di contrasto del colore che possono funzionare particolarmente bene se hai già una tavolozza dei colori e non ti dispiace apportare modifiche sottili.
- Mescola colori caldi, freddi e neutri.
- Cambia il colore di base aggiungendo tinte e toni in modo che la saturazione differisca da colore a colore.
- Intreccia i colori chiari e scuri; pensalo come yin e yang.
- Aggiungi elementi senza colore. Gli accenti in bianco o nero possono aggiungere enfasi negli spazi con molto colore; e il colore può aggiungere contrasto al bianco e nero.
5. Fai qualcosa di inaspettato


Una forma o un dettaglio inaspettati possono aggiungere anche la giusta quantità di contrasto. Una sorpresa nel design è tutto ciò che non corrisponde esattamente a tutto il resto, ma funziona ancora in armonia con esso.
Questi elementi includono:
- Un elemento di asimmetria in un design altrimenti simmetrico.
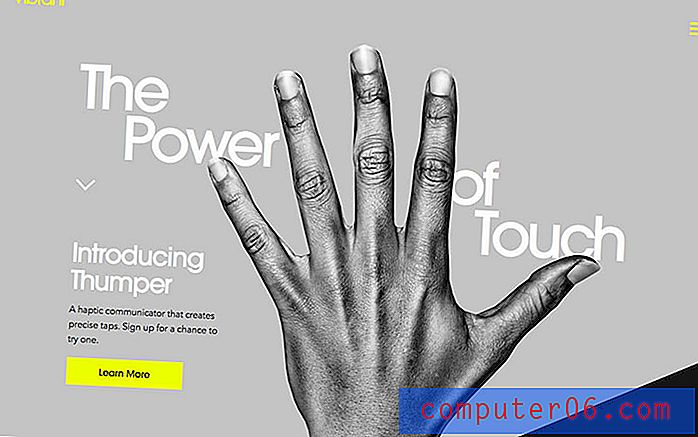
- Un indizio visivo che ti guida attraverso il design, come una forma intensa o un modello di tracciamento degli occhi, come quello utilizzato nel sito per Vibrant, sopra.
- Una modifica in un modello o elemento ripetitivo.
- Cambiare l'orientamento o l'allineamento di un elemento o testo, come ad esempio nell'Anima (con la lettera "I"), sopra.
- Modifica del posizionamento o delle dimensioni di un elemento in una riga di elementi visivi.
- Diversi stili di immagini, come il passaggio da foto a un'illustrazione o un pizzico di animazione.
- Combinazione di elementi visivi o tipografici complessi e semplici.
Conclusione
La cosa bella di cambiare il contrasto tra gli elementi è che può fornire un impatto immediato in un progetto di design. Modificando l'aspetto degli elementi, è possibile modificare l'attenzione visiva e aiutare gli utenti a concentrarsi sulla parte del design più importante per il messaggio.
La mancanza di contrasto è un problema comune e spesso facile da porre rimedio. Tante volte quando si sente il temuto "farlo scoppiare" da un cliente o un collega, quello che stanno davvero cercando di dire è che vorrebbero contrastare gli elementi di design. Ora sei armato degli strumenti per affrontare quella sfida.