Critica di progettazione Web n. 91: Photofolio
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Photofolio, un tema Drupal di More Than (just) Themes. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Photofolio
Photofolio è un tema Drupal reattivo e personalizzabile con un sacco di fantastiche funzionalità: combinazioni di caratteri multipli, menu superfish, presentazioni e molto altro.
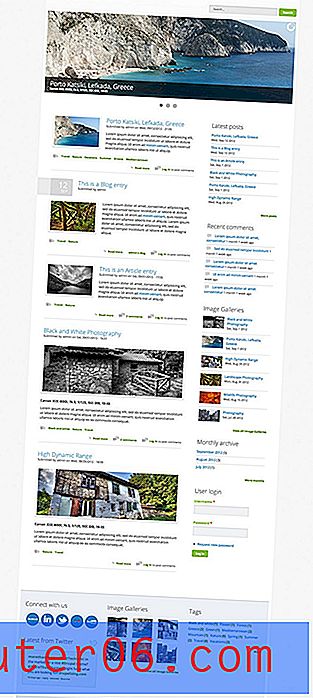
Ecco uno screenshot della homepage:

Prima impressione
La mia reazione iniziale qui è abbastanza positiva. Photofolio è un tema accattivante che va molto bene, sia visivamente che funzionalmente. Sicuramente sembra un po 'sul lato generico dal punto di vista del design, ma dato che si tratta di un modello, potrebbe non essere una brutta cosa. Diamo un'occhiata in giro e vediamo cosa possiamo scoprire.
disposizione
Il layout è un'area in cui Photofolio lo mette davvero fuori dal parco. Il layout è semplice e pulito. Ci sono un sacco di slot di contenuti in modo da poter riempire le pagine con tutto ciò di cui hai bisogno, ma è tutto perfettamente organizzato in modo logico e semplice.
Come accennato in precedenza, questo tema è pienamente reattivo e ha un bell'aspetto con qualsiasi dimensione del viewport che posso lanciare. Questo è fantastico perché mi fa sapere che stanno progettando per tutte le possibili dimensioni della finestra, non solo per alcuni dispositivi popolari.

Il sito ha una larghezza statica nelle due maggiori media query, quindi una volta che inizi a scendere verso un layout mobile, le cose diventano fluide. Funziona davvero bene per il contenuto.
Allineamento
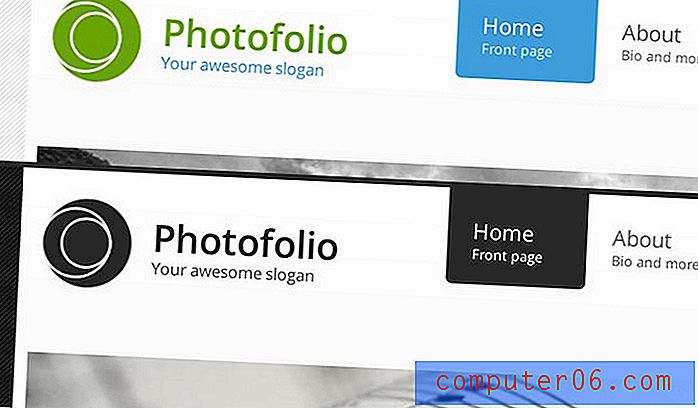
Una cosa che trovo un po 'di distrazione è che l'allineamento sembra un po' confuso nell'intestazione. A prima vista, potresti non accorgertene, ma se guardi davvero da vicino puoi vedere che i vari elementi potrebbero essere posizionati un po 'meglio rispetto all'ambiente circostante.

Sopra puoi vedere il wireframe di base degli elementi header. È un cambiamento sottile, ma suggerirei di modificarlo fino a quando non avrai qualcosa di più vicino al seguente:

Qui ho appena infuso un po 'più di coerenza con gli allineamenti sia verticali che orizzontali, oltre ad aggiungere un po' più di respiro intorno alla cornice del contenuto.
Combinazioni di colori
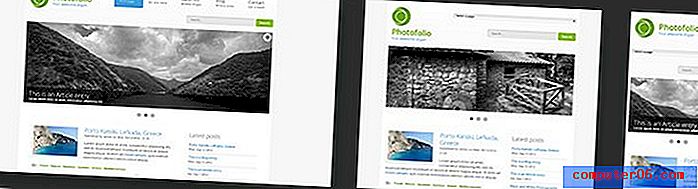
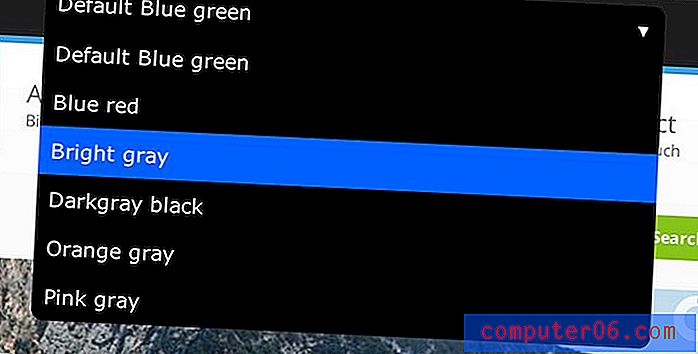
Un'altra cosa davvero fantastica di questo tema sono le opzioni di personalizzazione. Ad esempio, ci sono ben sette diverse combinazioni di colori tra cui scegliere.

Tutti gli schemi di colore sono piuttosto nitidi e ben implementati. Apprezzo molto il modo in cui le diverse combinazioni di colori cambiano la personalità del sito. Che tu stia cercando un look divertente o formale, questo tema può funzionare per te.

genere
Per impostazione predefinita, il tipo di Photofolio è un tipo di carattere casual e sottile che si sente perfetto per l'estetica leggera. L'altezza della riga e le parole per riga sono presenti anche in tutto il tema. Sembra piccolo ma in realtà è un grosso problema, non vorrai mai comprare un tema con un tipo sciatto!

Open Sans è il carattere principale utilizzato qui. Questo è ovviamente un font Web di Google e Drupal è abbastanza fantastico da darti accesso ad altri fantastici font Web di Google nel caso in cui desideri scambiare qualcosa (il tema ha alcuni set predefiniti diversi tra cui scegliere). Combina questo con le opzioni di combinazione di colori sopra e scoprirai che puoi davvero modificare questo tema per adattarlo al tuo stile personale.
Compatibilità del browser
Photofolio è considerato completamente compatibile con più browser, e in effetti ha funzionato bene in tutti i browser che ho provato. Tuttavia, sembra esserci un'interessante stranezza di Safari. Quando passo con il mouse su qualsiasi cosa con una transizione, c'è uno strano bug lampeggiante.
Ho registrato uno screencast di questo effetto. Puoi vederlo qui.
Il design ha successo?
Abbiamo già stabilito che il design è sia attraente che altamente funzionale, ma questi aspetti da soli non necessariamente rendono un design di successo . Il successo di un design si basa sempre sugli obiettivi che cerca di raggiungere. Che tu stia creando un tema Drupal o un social network, devi stabilire una serie di obiettivi e tenerli a mente.
Appello del fotografo
Quindi quali obiettivi ha Photofolio? Suppongo che uno degli obiettivi principali sarebbe quello di fare appello ai fotografi. Come fotografo, vedo sicuramente molto su misura per le mie esigenze. Presentazioni fotografiche e layout di gallerie multiple tra cui scegliere insieme a un blog solido significa che posso praticamente gestire il mio intero sito da qui. Posso mostrare efficacemente il mio lavoro e pubblicare post su singoli eventi.
Più delle foto
Penso che un altro obiettivo importante per il design sarebbe quello di non legarlo troppo esclusivamente ai fotografi. Le caratteristiche e il design sono tali che questo sito potrebbe essere facilmente utilizzato per una serie di nicchie creative come il web design. Gli esempi della galleria sono attualmente pieni di foto, ma sarebbe abbastanza facile riempirli con schermate del sito Web.
Versatilità
I modelli sono una bestia interessante. Normalmente, il design è tutto incentrato sulle decisioni. Devi scegliere tra quei due caratteri che ti piacciono e se vuoi essere casual o professionale. Il tuo compito è quello di indirizzare il design in modo molto specifico a uno scopo, che dipende ovviamente dal cliente.
Con i modelli però, è vero il contrario. L'idea qui è quella di costruire una cosa che può essere utilizzata in molti modi diversi da molte persone diverse. Invece di fare scelte difficili, dedichi il tuo tempo ad accumulare più opzioni. L'obiettivo qui è la versatilità. Le persone vogliono sapere che se acquistano il tuo prodotto, si adatteranno alle loro esigenze, anche se tali esigenze cambieranno lungo la strada.
In quest'area, Photofolio ha abbastanza successo. La natura reattiva del sito significa che, indipendentemente da dove il tuo pubblico tende ad accedere al Web, otterranno un'esperienza stellare. Ciò si aggiunge ovviamente a più layout per diverse pagine, scelte di colore, schemi di caratteri e persino alcune opzioni di riordino del layout manuale.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.