Web Design Critique # 80: il nuovo sito Responsive WebAppers
È tempo per un'altra fantastica critica del web design, in cui diamo un'occhiata a un vero sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è WebAppers, un ottimo posto per trovare risorse web open source. Facciamo un salto e vediamo cosa ne pensiamo!
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
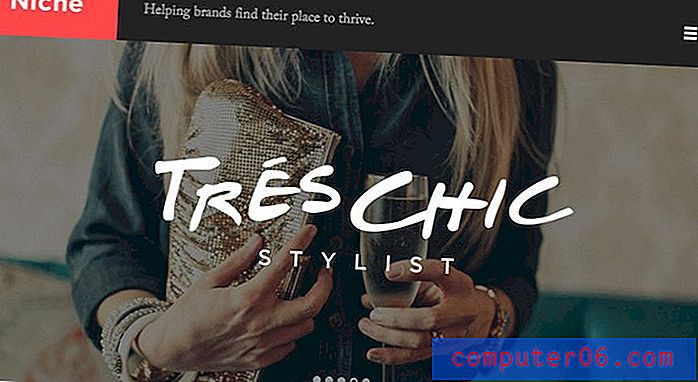
Informazioni su WebAppers
“WebAppers è un blog dedicato a condividere quotidianamente risorse open source di alta qualità per gli sviluppatori web e i web designer. Come web designer, troverai alcune delle migliori icone gratuite, foto d'archivio, pennelli, caratteri e ispirazioni di design. Come sviluppatore web, troverai anche alcuni dei migliori componenti Javascript e Ajax come finestre modali, menu, gallerie, descrizioni comandi, grafici, plugin di calendari e molto altro ancora. "
Ecco uno screenshot della homepage:

Prima impressione
Se ti stai chiedendo se valga la pena una critica di Design Shack, non devi cercare altro che i clienti abituali. WebAppers è stato in realtà il cliente della nostra quattordicesima critica del web design e sono tornati per darci un'occhiata al loro nuovissimo sito responsive completamente riprogettato.
I miei primi pensieri per il nuovo design sono molto positivi. Questo non è un piccolo aggiornamento, hanno portato il sito in una direzione visiva completamente nuova e penso davvero che sia meglio per questo. Il vecchio sito aveva un aspetto acciottolato insieme, come se fossero state messe insieme varie risorse non corrispondenti. Il nuovo design, al contrario, è molto pulito e professionale e si presenta come un lavoro completamente personalizzato. Ed è reattivo all'avvio!
Siamo ancora molto presto nell'evoluzione reattiva del web, quindi il mio cappello si spegne a chiunque stia effettivamente prendendo l'iniziativa per rimuovere la RWD dalla comoda area della teoria e metterla nella pratica del mondo reale.
Analizziamo più a fondo la progettazione del sito e vediamo cosa funziona bene e cosa potrebbe essere migliorato.
Nuovo logo
Il vecchio logo WebAppers aveva questo tipo di fascino rocker anni '80. C'era un gatto di qualche tipo, alcune forme di fulmini; è stato bizzarro ma divertente.

Tuttavia, ho sempre trovato il logo un po 'confuso. Non riuscivo mai a capire se le forme dei fulmini dovevano essere proprio quello o se fossero forse la criniera di un leone. E comunque cosa c'entrava tutto ciò con le risorse web open source?
Il nuovo logo adotta un approccio più semplice, basato sul testo. In realtà adoro la grafica del ricciolo della pagina "W", il cui centro funge anche da "A". È solo una bella idea che è stata realizzata con successo.

Mi piace anche che il logo indichi chiaramente di cosa tratta il sito. Non appena carico la home page, i miei occhi si spostano sul logo e so cosa mi offre la pagina. Questo è estremamente importante ed è troppo spesso in queste critiche che sto dicendo a un designer il contrario (che è difficile vedere di cosa tratta il loro sito).
disposizione

Come accennato in precedenza, il nuovo layout è reattivo, e con ciò intendo dire che utilizza query multimediali per ridisporre il layout in una serie di punti di interruzione predefiniti. Per essere "pienamente reattivi" alcuni sostengono che un sito deve anche essere costruito su una griglia fluida come quella vista su Smashing Magazine, un progetto che senza dubbio ha ispirato questo in qualche modo.
WebAppers non si adatta a ogni minuto modifica della larghezza del browser (almeno fino alla più piccola iterazione), e ad essere sincero, mentre ci gioco, penso che vada bene. È ancora un design straordinariamente flessibile che si adatta bene a tutti i tipi di dimensioni dello schermo diverse, che è molto più di quanto la maggior parte dei siti Web possa affermare.
Nella versione estesa, ci sono quattro colonne primarie. Da sinistra a destra sono la navigazione, i contenuti principali, la barra laterale dei contenuti secondari e la pubblicità. Le due barre laterali sono state progettate per assomigliare quasi a cassetti che scivolano fuori dal contenuto principale, una metafora perfetta considerando che collassano mentre la larghezza si restringe.

Mentre restringiamo la finestra, lasciamo cadere la colonna pubblicitaria all'estrema destra. Il contenuto non scompare semplicemente a questo punto, invece, gli annunci vengono visualizzati sopra la barra laterale destra, spingendo quel contenuto verso il basso. Questa è una soluzione elegante che ha un bell'aspetto e mantiene ancora gran parte del contenuto originale.

C'è un salto sottile dopo questo che restringe leggermente la colonna del contenuto principale. Il contenitore si restringe, le dimensioni del testo diminuiscono e le immagini ne riducono la larghezza. Se restringiamo ulteriormente la finestra otteniamo il cambiamento di layout più significativo:

Qui possiamo vedere che la terza colonna è completamente scomparsa e qualsiasi contenuto all'interno è diventato nascosto. Ciò significa che gli annunci pubblicitari sono scomparsi completamente (Smashing Magazine fa la stessa cosa) e anche la barra laterale che contiene il popolare contenuto e il campo di ricerca è sparita.
Il mio unico vero problema qui è che da questo punto il sito non sembra essere ricercabile. Sono interessato a cambiare il design man mano che le dimensioni dello schermo cambiano, ma la funzionalità è un argomento più intenso e le riduzioni devono essere affrontate con cautela. La ricerca sembra una funzionalità piuttosto primaria e probabilmente sarei frustrato dal fatto che non posso eseguire questa attività sul mio telefono o tablet.
Alla fine, il sito si suddivide in un layout a colonna singola con la navigazione che ora appare in un semplice menu a discesa nativo, che in genere funziona bene su dispositivi mobili e desktop.

Nel complesso, penso che il layout funzioni davvero bene e, ad eccezione della funzionalità di ricerca, non sono sicuro che cambierei molto al riguardo.
Guardando dietro le quinte possiamo vedere che questo progetto è stato aiutato da Twitter Bootstrap, il che è bello perché la pagina non assomiglia affatto al tuo tipico progetto Bootstrap copia / incolla e dimostra che puoi usare quel toolkit sotto il cofano senza sacrificare design personalizzato.
Estetica
Ora che abbiamo discusso di come funzionano la struttura o le ossa del sito, diamo un'occhiata alla ciliegina sulla torta. Il sito assume una combinazione di colori in gran parte grigia con sottili chiazze di colore qua e là. Fa un uso intenso di icone attraenti e minimali e, naturalmente, Helvetica come carattere principale e quasi esclusivo.
Il mio aspetto meno preferito di questo intero sito è la mancanza di contrasto. Tutto sulla pagina ha una sorta di atmosfera monotona con nulla di veramente evidente. Riesco a vedere come l'aspetto silenziato è pensato per essere facile per gli occhi, ma è abbastanza insipido da sembrare quasi un po 'teso.
La soluzione per questo, per quanto mi riguarda, è così semplice che implica solo la sostituzione di un singolo file: la trama di sfondo. Ho acquisito una trama scura da Subtle Patterns e l'ho testato sul sito WebAppers con grandi risultati.

Lo sfondo scuro aggiunge un contrasto molto necessario al sito ed evidenzia davvero il contenuto principale spingendolo in primo piano nella tua attenzione. È incredibile quanta differenza può fare un piccolo ritocco!
Un'altra piccola cosa che mi disturba leggermente è l'effetto ombra sui titoli degli articoli, visto nello screenshot qui sotto:

Una mano, penso che sia un effetto interessante. Dall'altro, penso che renda il testo notevolmente più difficile da leggere. Forse se l'opacità dell'ombra fosse semplicemente ridotta, sarebbe meno distratto.
Sommario
Penso che la riprogettazione di WebAppers sia sicuramente un successo. Il sito è più bello che mai e ha fatto un bel salto verso l'essere agnostico del dispositivo. È facile da usare, il marchio è più logico e la presentazione dei contenuti è davvero piacevole.
La mia unica grande preoccupazione è la mancanza di contrasto visivo, una preoccupazione che svanisce completamente con l'inclusione di un motivo di sfondo più scuro. Sono anche scettico sulla decisione di abbandonare la funzionalità di ricerca sulle versioni più strette del layout. Non penso che visitare il sito sul mio iPhone debba necessariamente significare che ho perso la possibilità di cercare.
Oltre a questi problemi, però, è un ottimo sito. Assicurati di fermarti e fare un giro di prova. Penso che ti piacerà quello che vedi.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.