Critica al web design n. 67: StyleJam
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito odierno è StyleJam, un sito che ospita portafogli di web designer. Diamo un'occhiata e vediamo cosa ne pensiamo!
Esplora risorse di progettazione
Vuoi che diamo un'occhiata al tuo sito? Invialo per essere presentato in una futura critica del design, ci vuole solo un minuto. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su StyleJam
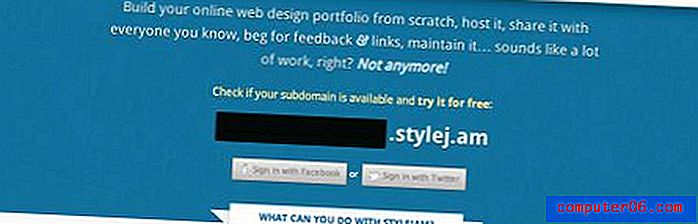
Con StyleJam puoi creare il tuo portfolio personale di web design su un URL autonomo che scegli e personalizzarlo con CSS e immagini. Non c'è bisogno di imparare la programmazione, firmare per un servizio di hosting o configurare il tuo server. L'unica cosa che non facciamo per te è la progettazione, questo è il tuo campo.
Ecco uno screenshot della homepage:

Impressione iniziale
La mia prima impressione di StyleJam è positiva. C'è molto di questo sito che sembra molto moderno, lo stile generale del design è in linea con quello che molti designer stanno cercando oggi. È un design pulito che utilizza molto spazio bianco e utilizza il blu per trasmettere un senso di professionalità.
Nel complesso, è iniziato alla grande. Vi sono tuttavia alcuni piccoli problemi e suggerimenti che ho. Esaminiamo il sito poco a poco e vediamo di cosa si tratta.
Logo e slogan del sito

Una delle prime cose che attira la mia attenzione quando guardo questa pagina è il logo, mostrato sopra. Non lo definirei una priorità, ma dirò che penso sicuramente che questo potrebbe usare una rielaborazione. Il carattere di stile VAG Rounded sembra un po 'datato e il pennello non funziona per me. Rende la parola "inceppamento" difficile da leggere e sembra un po 'vignetta, il che sembra contraddire lo stile professionale che segue il resto della pagina. Detto in altro modo, il logo si distingue sulla pagina come qualcosa che non appartiene del tutto.
La tagline nella barra del titolo e nel logo del sito è un'altra cosa che non sembra funzionare. La frase "Web designer. Uniti ”mi fa pensare che si tratti di una sorta di club, gilda o unione dei soci per i designer. È un buon slogan, ma non per questo business, che vende portafogli di web designer.
Suggerisco di sostituire questo slogan con qualcosa che comunichi chiaramente quale sia il servizio. Se hai chiesto a cento persone cosa fosse un sito con il motto, “Web designer. Uniti ", scommetto che quasi nessuno immaginerebbe di aver venduto siti Web di portfolio. Utilizzare questi criteri quando si discute di un nuovo slogan.
Intestazione principale

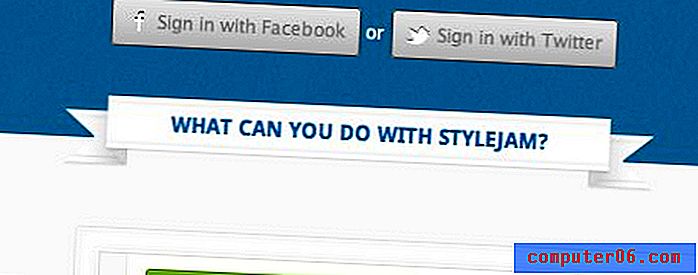
Il prossimo è quello che chiamerò l'area dell'intestazione principale. Questa è una grande barra blu con un effetto inserto e un pizzico di consistenza. È un bell'effetto che attira davvero la tua attenzione. Il piccolo striscione in basso è un bel tocco, sebbene il bianco su bianco non crei quasi alcun contrasto.
Il mio problema principale qui è un inconfondibile senso di vuoto. C'è un enorme spazio qui che sembra semplicemente sottoutilizzato. Sta implorando una grande immagine, un grande titolo o entrambi.
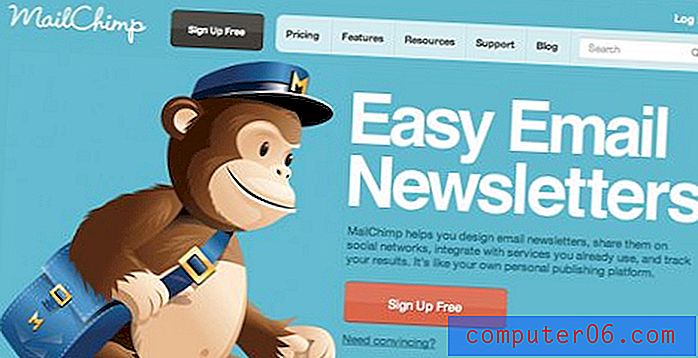
Uso costantemente Mail Chimp come esempio perché i loro designer di solito sono così perfetti. Controlla l'intestazione che è attualmente sul loro sito.

Guarda quella grande immagine colorata che attira la tua attenzione e poi viene rafforzata da un messaggio di grandi dimensioni cristallino: Easy Email Newsletter. In meno di tre secondi dal caricamento di questa pagina so esattamente a cosa serve il sito. Tornando all'intestazione StyleJam, tutto ciò che vedo è un minuscolo testo in un grande campo blu. Niente qui attira la mia attenzione.
Non sto dicendo che StyleJam ha bisogno di una mascotte, non vedere l'ispirazione come qualcosa da derubare. Visualizza invece la pagina Mail Chimp come lezione sui principi di progettazione di base. Prendendo questi suggerimenti, il design dell'intestazione StyleJam potrebbe trasformarsi in qualcosa del genere:

Ovviamente, avresti comunque bisogno di lavorare nei link social, nella casella di input, ecc. Ma hai l'idea. Visivamente, l'intestazione potrebbe aiutare la pagina molto più di quanto non sia attualmente. Inoltre, mentre siamo in tema di collegamenti sociali, questi pulsanti sembrano avere uno stato inattivo. Anche quando ci passi sopra, il cursore non cambia. Renderei le icone di Facebook e Twitter blu anziché bianche, aggiungerei un po 'di contrasto al testo e risolverei il problema al passaggio del mouse.

Cursore immagine
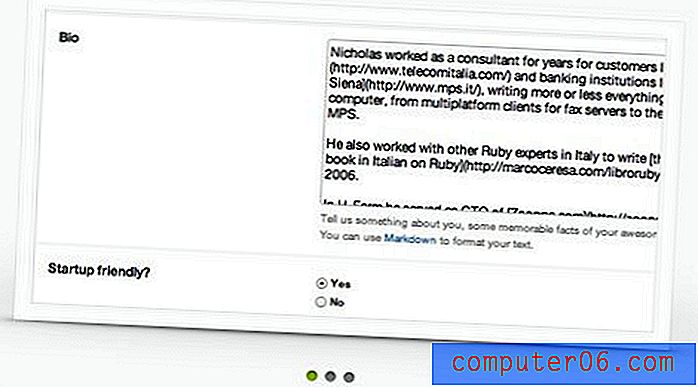
Mi piace sempre un buon dispositivo di scorrimento delle immagini e questo sito ne presenta uno in una cornice molto attraente proprio sotto l'intestazione. L'effetto è piacevole e dà alla pagina un aspetto dinamico. Tuttavia, le immagini scelte per il dispositivo di scorrimento potrebbero non essere le migliori. Ad esempio, ecco la prima cosa che vedi:

Vedendo questo, ho ammesso che qualcosa era rotto. C'era questo campo di testo scomodo che fluttuava nel mezzo della pagina che veniva parzialmente tagliato sul lato destro. Mi ci è voluto un minuto per capire che era solo uno screenshot. Suggerisco di abbandonare questa immagine e andare con più contenuti visivi come la diapositiva che è attualmente nel secondo slot.
Conclusione
Come ho già detto, mi piace davvero l'aspetto generale di questa pagina. È un sito attraente che presenta molti aspetti importanti. I suggerimenti sopra riportati sono principalmente correzioni minori, alcune delle quali sono in gran parte soggettive.
La cosa principale qui è trasmettere il tuo messaggio in modo chiaro e attraente. In questo momento la messaggistica sembra un po 'confusa e ci vuole un po' di lavoro per capire esattamente cosa sta succedendo con il sito. Riduci quel lavoro a quasi zero e sei sicuro di aumentare la percentuale di clic.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.