Critica al Web design n. 6
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo sia le aree che hanno funzionato bene sia quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Screenfluent, una galleria di ispirazione per il web design.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Screenfluent
“Screenfluent è dedicato non solo ai web designer come fonte di ispirazione, ma anche agli utenti regolari che non sono impegnati nella creazione e progettazione di pagine Web. Oltre al design di buona qualità, troverai qui una nuova porzione di siti Web interessanti da esplorare su base giornaliera. "
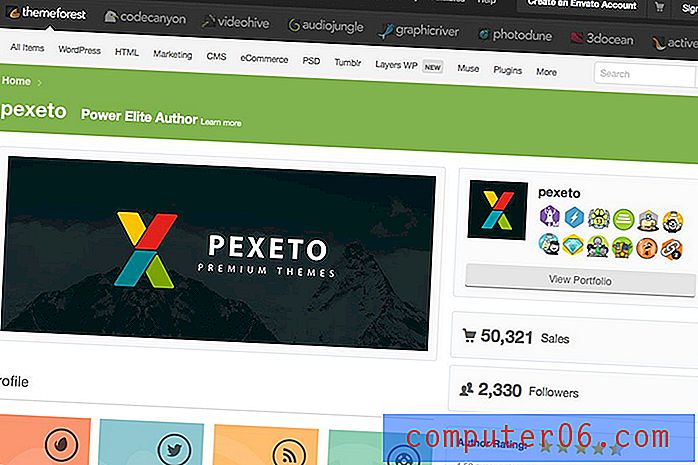
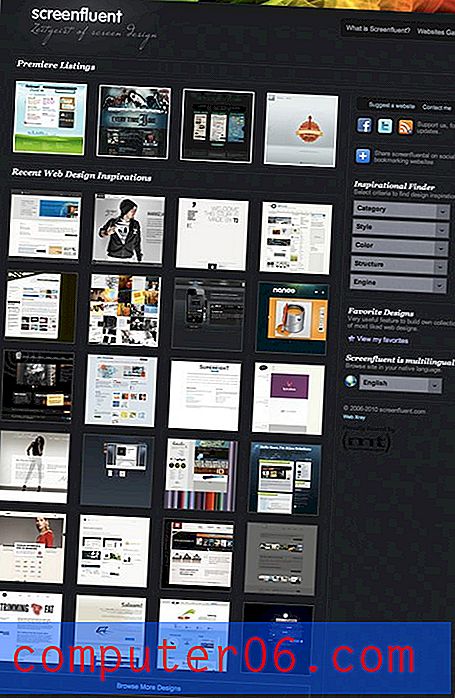
Ecco la home page del sito:

Il bene
Screenfluent è sicuramente un sito attraente con un bel tema scuro che pone davvero le basi per i siti visualizzati.
Grafica dell'intestazione
L'intestazione grafica fiammeggiante è piacevole e attira l'attenzione e la divisione tra la grafica e lo sfondo principale è gestita bene. Sembra un po 'casuale come l'unico elemento della pagina con questo aspetto. Mi piacerebbe vedere qualcosa di simile in qualche modo integrato in un'altra parte della pagina. Questo potrebbe essere semplice come afferrare uno dei colori più luminosi dalla grafica e applicarlo a collegamenti o intestazioni.
Sidebar

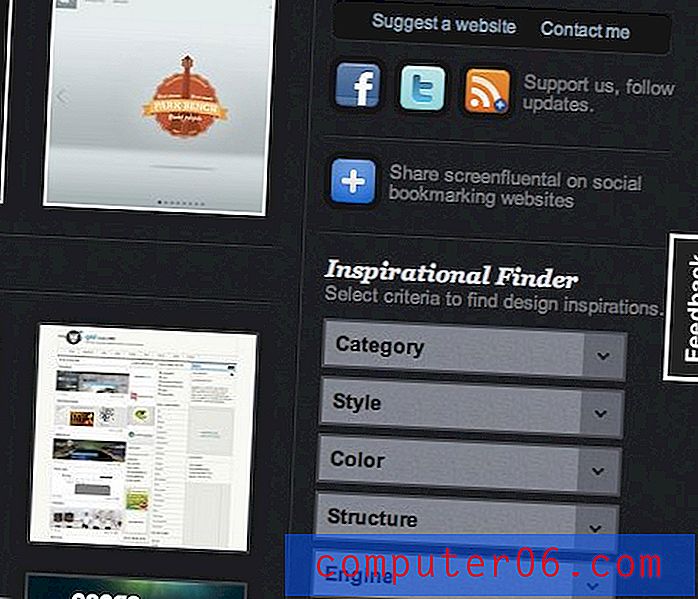
Mi piace molto l'aspetto di quasi tutto nella barra laterale. Le belle intestazioni think, le icone social ad angolo arrotondato, le aree di inserimento e i menu a discesa sono stilisticamente perfetti per il tema del sito.
Divisioni di sezione

Un'ultima cosa che mi piace molto di questo design sono le linee sottili che spezzano il contenuto della pagina. Sono abbastanza semplici: un pixel scuro e un pixel chiaro allungati in una linea e sbiaditi ai bordi. L'effetto è un aspetto scolpito che aggiunge un tocco di realismo al design.
Aree da migliorare
Nel complesso, il sito è abbastanza utilizzabile senza gravi problemi tecnici. Quando fai clic su un'immagine, viene visualizzata un'anteprima di grandi dimensioni e ogni anteprima presenta una piacevole transizione animata per l'effetto hover.
Un leggero cambiamento che potrei raccomandare è un link per bypassare l'immagine di grandi dimensioni a favore della visita diretta del sito. L'anteprima è buona per chi la desidera, ma a volte trovo che mi piace davvero andare direttamente sul sito. Questa è più una questione di preferenza che solidi principi di usabilità.
Di seguito vedremo un paio di aree del design che potrebbero usare un po 'di modifiche.
Il copione

La particolare selezione di caratteri per la tagline sopra sembra un po 'fuori per il sito. È un po 'troppo sottile e difficile da leggere e non scorre bene con il carattere Vag Rounded-esque nel titolo. In genere cerco di evitare di inserire due caratteri di visualizzazione univoci in un logo per evitare lo scontro. Prova ad afferrare un carattere più tradizionale più semplice per il motto.
Il link "Sfoglia altri design"

Il collegamento nella parte inferiore della griglia ha un bordo che allunga la larghezza dell'intera colonna ma è selezionabile solo la piccola area di testo al centro. Quest'area sembra un po 'semplice e incompleta e potrebbe essere facilmente convertita in un grande pulsante che abbina un po' meglio l'estetica della barra laterale.
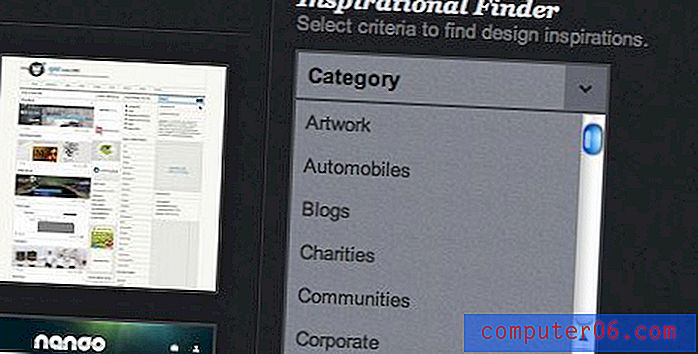
Barre di scorrimento generiche

In un design completamente personalizzato come questo in cui ogni elemento è stato meticolosamente disegnato, mi sento sempre rabbrividito quando vedo qualcosa che interrompe l'incantesimo utilizzando un elemento dell'interfaccia utente del browser predefinito. Non è che le barre di scorrimento predefinite siano necessariamente brutte o poco attraenti, semplicemente non si adattano al design.
È un po 'come dare un'occhiata all'uomo dietro la tenda proprio quando inizi a credere a tutta la magia o a trovare un pezzo di rivestimento che è stato lasciato fuori in una casa dipinta di recente. L'ambiente speciale che è stato creato è rovinato dalla realizzazione di ciò che sta sotto.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.