Critica al web design n. 52: Goldenboy Media
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Goldenboy Media, un'agenzia di web design nel sud di Londra.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
A proposito di Goldenboy
Goldenboy Media è un'agenzia di design giovane e creativa che sviluppa siti Web ispirati e interfacce utente innovative, attualmente situata a sud di Londra. Cerchiamo costantemente di dare vita ai concetti di design con prototipi che sembrano semplici e belli. Ciò che ci separa dalle altre agenzie di design è l'attenzione ai dettagli, ogni progetto su cui lavoriamo, miriamo a progettarlo come se fosse il nostro.
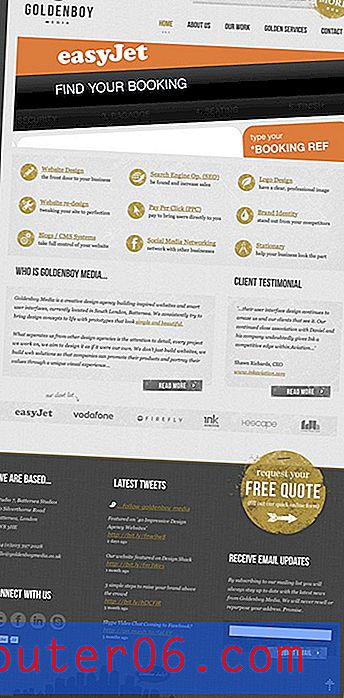
Ecco uno screenshot della homepage:

Layout e allineamento
Goldenboy Media è un'agenzia di web design professionale, quindi sarebbe una vera delusione se non avessero un sito Web di bell'aspetto! Fortunatamente, hanno fatto un ottimo lavoro sul proprio sito.
L'area di contenuto principale è 1.000 px, bella e ampia. Dà al sito un'atmosfera molto grande. Il layout e l'allineamento sono molto forti, la maggior parte del testo è allineata a sinistra e il layout cambia tra due e tre colonne durante lo scorrimento.
Gran parte del contenuto aderisce a una griglia semplice con una larghezza di 940 px, una dimensione molto comune che funziona estremamente bene per suddividere il contenuto in colonne.

Colore e tipografia
La combinazione di colori in tutto il sito imposta davvero il tono e l'atmosfera per l'immagine dell'azienda. Questo è importante da chiarire e molti designer lo pensano troppo. Goldenboy ha deciso di utilizzare un tema per lo più in scala di grigi che sembra abbastanza professionale e ha un bel contrasto tra il buio e il luminoso.
Un singolo colore, # 9F8723, viene utilizzato per enfatizzare il design. Con la delicata tavolozza grigia, funziona perfettamente per attirare la tua attenzione sulle aree chiave.

La tipografia combina un carattere piacevole, in grassetto condensato con il carattere tipografico serif di facile lettura Georgia. L'abbinamento funziona davvero bene ed è sorprendentemente leggibile data la quantità di testo in corsivo utilizzato.

Una nota negativa qui, il carattere del titolo utilizza Cufon quindi non è molto selezionabile. Preferirei vedere @ font-face utilizzato per la sostituzione dei caratteri. Funziona bene su tutti i browser, utilizza CSS puro e mantiene tutti i vantaggi del testo live.
Slider
Sono sempre un fanatico di un buon dispositivo di scorrimento delle immagini, soprattutto quando sei un'azienda che deve mostrare visivamente campioni di lavoro. Goldenboy ha deciso di mostrare schermate ritagliate e leggermente ruotate di alcuni dei loro lavori. Il telaio stretto ti dà la sensazione che abbiano dedicato molto tempo e fatica a rendere giusti tutti i piccoli dettagli.
Il dispositivo di scorrimento stesso è il popolare dispositivo di scorrimento Nivo. Questa straordinaria utility è facile da implementare. Per afferrarlo e usarlo sul tuo sito, dai un'occhiata a questo tutorial.

Ripetizione
Un altro ottimo strumento di progettazione che vediamo essere usato generosamente qui è la ripetizione. Ancora una volta, vediamo lo stesso colore usato per enfatizzare e per spingerlo oltre, di solito viene applicato anche un effetto grunge. Anche la forma del cerchio viene ripetuta ancora e ancora.

Quindi qui abbiamo ripetizione di colore, forma e trama, un uso da manuale di questo semplice strumento. In questo modo, il designer sta rendendo davvero semplice per l'utente guardarsi intorno e farsi un'idea dei punti chiave del messaggio della pagina.
Servizi
Come esempio di portare la ripetizione su più pagine, controlla la pagina Servizi. Qui hanno preso i blocchi delle icone nella home page, che contengono testo minimo, e li hanno espansi in spiegazioni più complete.

Adoro questa idea e penso che sia eseguita magistralmente. È importante non sovraccaricare la tua home page con informazioni che possono sopraffare i tuoi visitatori. Dai loro un assaggio e poi indirizzali a pagine dedicate contenenti maggiori informazioni su ciò che vogliono sapere.
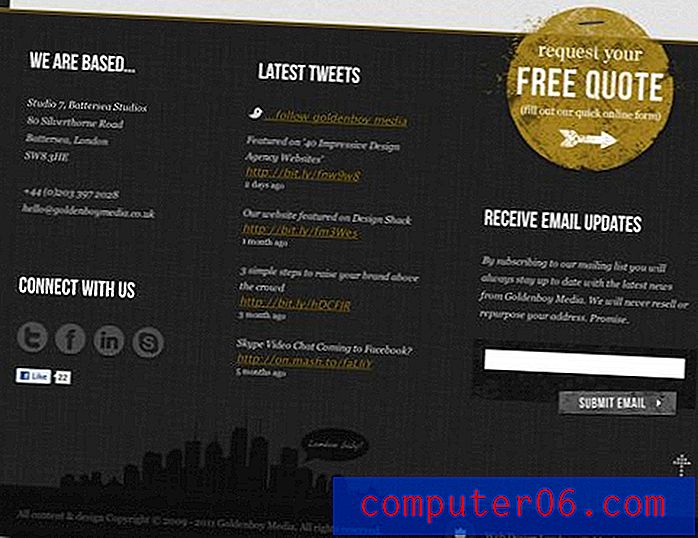
Footer Design
Mentre il design della pagina è rimasto abbastanza sicuro per gran parte della pagina, la creatività è davvero aumentata. Questo è solo un pezzo davvero attraente di design che attira davvero la mia attenzione ed è di gran lunga la cosa che preferisco della pagina.

Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.