Critica al web design n. 49: MacroDreams
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è MacroDreams, il portfolio personale di Deepak Chakravarthy.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su MacroDreams
Mi chiamo Deepak Chakravarthy J. e sono un web designer indipendente e uno sviluppatore di front-end con oltre 9 anni di esperienza nella progettazione Web e grafica. Mi sforzo di creare siti Web puliti, adatti ai motori di ricerca e visivamente accattivanti basati sugli ultimi standard Web e sulle linee guida per l'usabilità al fine di ottenere la migliore soluzione possibile.
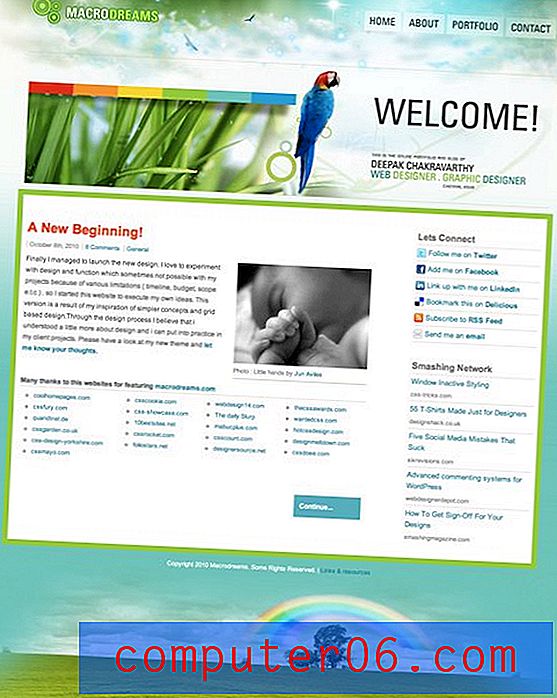
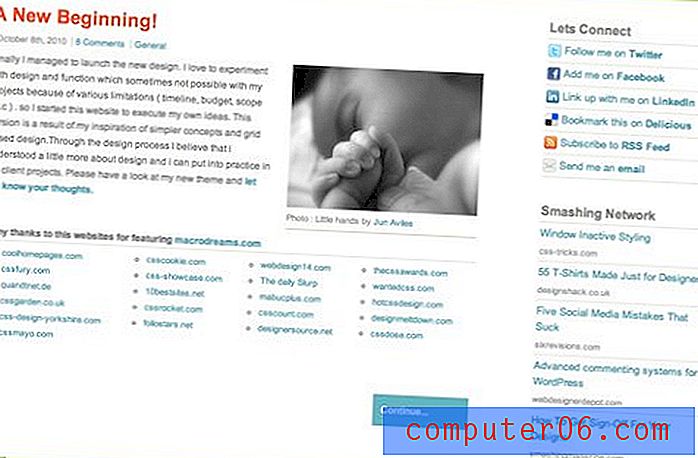
Ecco uno screenshot della homepage:

Impressione iniziale
MacroDreams presenta un design ispirato alla natura che è abbastanza attraente, in particolare nell'area dell'intestazione. L'idea è abbastanza fantastica e mescola uccelli ed erba con grafica spaziale e volute astratte.
La home page è abbastanza semplice, con solo un semplice post sul blog, e funge da gateway per altre pagine come una sezione del portfolio. La grammatica è abbastanza approssimativa, ma dato che posso parlare solo una lingua, il mio cappello è fuori per chiunque possa anche provare a scrivere in una lingua che è estranea alla sua. Mi concentrerò quindi su questo sito dal punto di vista del design.
Con questo in mente, ci sono elogi e critiche costruttive da offrire. Mi piacciono alcuni aspetti, ma sento fortemente che è possibile apportare miglioramenti. Cominciamo con l'intestazione.
Troppo di una cosa buona?
Quando carichi la pagina per la prima volta, la cosa che attira la tua attenzione è la grafica dell'intestazione. Da un punto di vista puramente estetico, è un po 'folle ma in realtà davvero attraente.

Mentre guardi la pagina, prende vita. L'area erbosa contiene un'animazione delle goccioline d'acqua che trovo abbastanza affascinante, il pappagallo svolazza e sbatte le palpebre e gli uccelli in alto hanno un'animazione di parallasse guidata dalle nuvole con le nuvole.
Di tanto in tanto scherzo su trucchi come questi, ma a dire il vero penso che tutti e tre gli effetti siano stati realizzati davvero bene qui. Il problema è che penso che ogni effetto sia piacevole come elemento individuale indipendente. Da solo, le goccioline d'acqua sono fresche, da sole, l'animazione degli uccelli attira la tua attenzione, ecc.
Quando si combinano così tante animazioni su una pagina, l'effetto è sconcertante. Sta semplicemente succedendo troppo. Nel film Pixar “Gli incredibili”, l'obiettivo del cattivo è rendere tutti speciali, perché il risultato netto sarebbe che nessuno è speciale. Per quanto sia sdolcinato trasformarlo in una lezione di design, penso costantemente a quel film quando vedo siti come questo.
Ricorda che la chiave per un buon web design è catturare l'attenzione dello spettatore e quindi indirizzarlo dove vuoi che vada. Quando hai diversi oggetti che competono per l'attenzione, i tuoi occhi non sanno bene dove atterrare e il messaggio tende a perdersi.
Per quanto possa sembrare difficile dopo aver messo tutto questo sforzo nel progetto, consiglio di scegliere solo una di queste animazioni e di abbandonare il resto. Potresti anche riciclarli su altre pagine del sito se non eri pazzo di lanciarli completamente.
Contenuto principale
Il resto della pagina è occupato dalla grande scatola di contenuti mostrata di seguito. È un semplice layout a due colonne che funziona abbastanza bene e pone evidente enfasi sul contenuto importante.

Il mio problema con quest'area è che sembra che il designer non sapesse davvero cosa farne. In effetti, una grande porzione è dedicata ai collegamenti in uscita. La stranamente grande area di ringraziamento qui sotto, i collegamenti social e il feed di notizie Smashing ti portano via da questo sito. Certo, queste sono cose che quasi tutti i blog di design hanno, incluso questo, ma il problema qui è che non c'è davvero molto da farti restare.

Il post sul blog è di ottobre, il che ti dà la sensazione che si tratti di un progetto abbandonato. Inoltre, non esiste una sezione blog nella navigazione, quindi questa funzione del sito è un po 'vaga e indefinita comunque.
Ciò che deve accadere qui è una rivalutazione degli obiettivi di questo sito. Dal momento che c'è solo un post, ed è un vecchio, direi che lo scopo principale qui è che il designer mostri il suo portfolio. Tuttavia, a parte un collegamento nella navigazione, ciò non si riflette affatto nel contenuto della pagina.
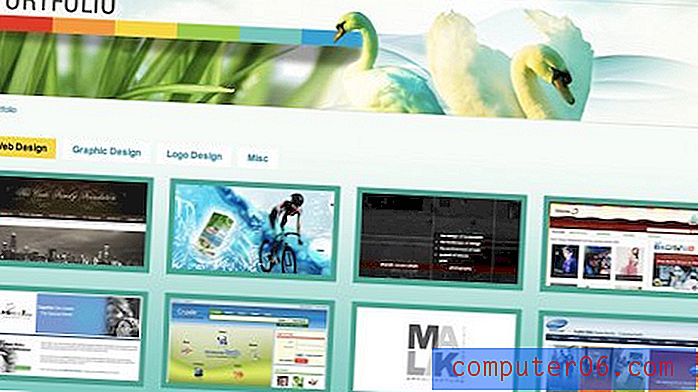
Se dai un'occhiata alla pagina del portfolio, vedi che questo designer ha davvero un sacco di ottimo lavoro da mostrare, tutto dai siti Web ai loghi e ai lavori di stampa. Ho votato che hai abbandonato il layout del blog della home page e migrato parte del contenuto del portfolio laggiù. Il portfolio può rimanere dove si trova, ma lo scopo della homepage dovrebbe essere quello di presentare il sito / designer e guidare le persone alla pagina del portfolio o alla pagina dei contatti (un must se vuoi che le persone ti assumano).

Conclusione
È ovvio che questo designer ha alcune solide capacità di sviluppo Web e Photoshop. Come spesso accade, il mio consiglio è di semplificare e rifocalizzare. Abbassa l'attività sulla pagina in modo che l'esperienza sia meno distratta e reindirizza la homepage in modo che mostri il tuo lavoro e porti le persone alla pagina del portfolio.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.