Critica al Web design n. 32: Doofyme
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Doofyme, il portfolio personale di Chris Kinsey.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su DoofyMe
“Mi chiamo Chris Kinsey, uno studente di Interactive Media di 26 anni di Bridgnorth nello Shropshire. Attualmente sto lavorando per un BA in Interactive Media presso l'Università di Wolverhampton. "
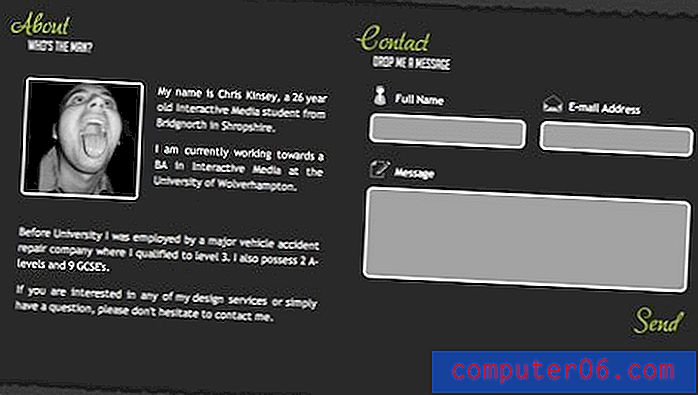
Ecco una sezione della homepage:

Prima impressione
Immediatamente posso dire che, dal punto di vista del design, questa sarà una recensione positiva. La pagina è piuttosto interessante e in effetti perfeziona le basi: Contrasto, Allineamento, Prossimità e Ripetizione. Questo non è un piccolo complimento, molti o forse la maggior parte dei siti che critichiamo sono molto brevi su una o più di queste aree. Ottimo lavoro Chris!
Il portfolio è composto da una sola pagina e contiene solo alcune sezioni, questa sarà una rapida critica ma dovrebbe essere piena di consigli di progettazione eccezionali come sempre!
Intestazione

L'intestazione è sicuramente la mia parte preferita del sito. Mi piace l'illustrazione del ragazzo dietro il suo computer, comunica istantaneamente che il sito riguarda qualcuno con una mentalità tecnologica e supporta il messaggio a destra.
Il titolo è un eccellente piccolo blocco tipografico. Lo script è facile da leggere e non esagerato e si abbina bene con il carattere condensato tutto in maiuscolo. Questo blocco utilizza un forte allineamento a sinistra, la dimensione del testo / la variazione del carattere e la differenziazione del colore per enfasi. Sta usando tutti e tre gli strumenti tipografici (dimensione, carattere e colore) in modo riservato, lo adoro. Nota la ripetizione di questi due caratteri insieme in tutta la pagina.
Sezione di lavoro

La sezione di lavoro è suddivisa piacevolmente in sezioni verticali chiare con forti proporzioni (sembra un sistema a griglia). Mi piace la semplice inclusione di istruzioni e il fatto che ci siano più posizioni su cui fare clic per vedere il lavoro. Questo può sembrare un po 'ridondante, ma rende davvero il sito facile da usare. Mi piace anche che stiamo vedendo l'enfasi del colore dal titolo ripetuto qui.

Penso che la spaziatura in "Lavori recenti" sembra un po 'fuori. Porta le due parole un po 'più vicine l'una all'altra in modo che non sembri un doppio spazio tra di loro.
Lavoro universitario
Quando hai appena iniziato, sono tutto per l'utilizzo di progetti scolastici nel tuo portfolio. Hai bisogno di qualcosa da mostrare e se è la maggior parte di quello che hai, mostralo! Penso che il piano a lungo termine dovrebbe essere quello di sostituire questi incarichi con un lavoro effettivo, che ti renderà più occupabile, ma per ora va bene.
Ora, detto questo, non sono del tutto d'accordo con la strategia qui. Supponendo che si tratti di un tentativo in un portafoglio professionale destinato a guadagnare clienti designer, penso che pubblicare i tuoi voti sia un po 'di formaggio. Lascia che il lavoro parli da solo a meno che non abbia vinto premi o concorsi notevoli, nel qual caso stai aumentando il fattore impressionante.
Inoltre, lancerei questo incarico completamente.

Finora sono stato molto gentile con Chris per il suo eccellente talento nel design, quindi penso di poter fare un po 'di guida qui. Prima di tutto, il progetto non è molto attraente ed è piuttosto spiacevole da guardare con tutte le immagini negative. Molto più importante, tuttavia, è l'immagine che dipinge di Chris. Ricordando ancora una volta che la mia ipotesi è che questo portafoglio è destinato a portare i clienti di Chris, dovrebbe assolutamente evitare di dire alla gente che è un padre rumoroso, pigro, abbuffato (una combinazione notevolmente cattiva).
Immagina di essere seduto in un colloquio di lavoro con un potenziale datore di lavoro che ti chiede di descriverti, è questo ciò che diresti nella speranza di essere assunto? In caso contrario, non inserire questo messaggio sul sito che stai utilizzando per catturare i client.
footer

Il piè di pagina è un'ottima conclusione del sito. Mi piace la ripetizione del bordo strappato dalla parte superiore del sito e i campi di grandi dimensioni. Ancora una volta, se stai cercando di essere assunto, la foto potrebbe essere migliore ma non voglio esagerare con succhiare la tua personalità fuori dal sito. L'umorismo è fantastico e ho scritto articoli su come ne abbiamo bisogno di più nel settore del web design, considera sempre il tuo pubblico di riferimento. Chi vuoi vedere questo sito e apprezzeranno il contenuto che hai?
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.