Critica al web design n. 28: vale il design
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene, oltre a quelle che potrebbero essere utili. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Holds Worth Design.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Holds Worth Design
“Holds Worth Design è un premiato studio di Web Design, Graphic Design e Comunicazione a Edmonton, Alberta. I siti Web di Holds Worth sono stati pubblicati in numerose prestigiose gallerie "Best Design", tra cui thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com e molti altri. "
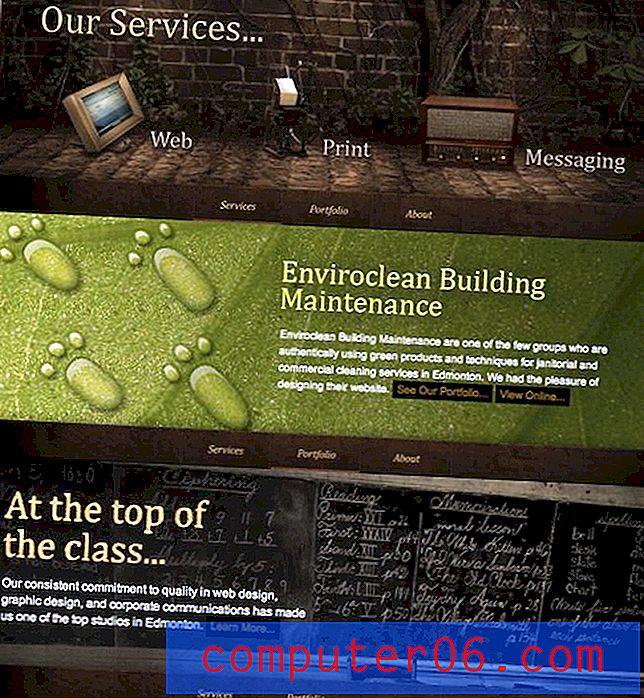
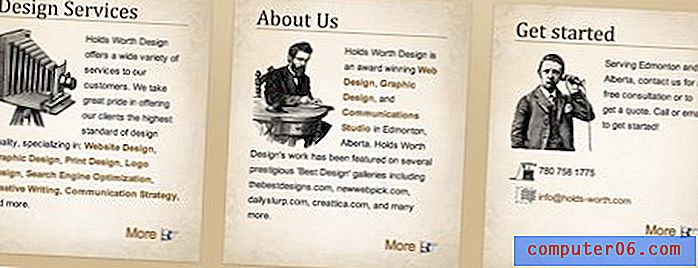
Ecco uno screenshot della homepage:

Prime impressioni
Senza dubbio, questo è un design davvero attraente. I colori sono belli, le immagini sono vivide e il layout è solido. Il designer ha fatto un ottimo lavoro sull'estetica generale e tutto ciò che suggeriamo sarà abbastanza secondario.
Di seguito spezzeremo il progetto pezzo per pezzo in modo da poter essere sicuri di colpire tutto ed esaminare cosa funziona e cosa no.
Intestazione

Se questa intestazione ha lo scopo di catturare l'attenzione dell'utente e attirarlo, funziona. Gli striscioni blu scuro e marroni sono rifiniti con un contrasto dorato magnificamente con lo sfondo fotografico sfocato. È una grafica straordinaria che rende davvero la pagina.
Un aspetto interessante di questa intestazione è il periodo di tempo che suggerisce. A colpo d'occhio vedo un sito con un logo del castello e striscioni triangolari che sembrano perfetti per il motivo del castello. Tuttavia, il resto della pagina passa direttamente alla rivoluzione industriale (il periodo di tempo è ulteriormente confuso dalla foto di bolle sfocate).
Per quanto odierei suggerire di cambiare il grande design, è un conglomerato piuttosto confuso. È un po 'come se il designer avesse cambiato idea a metà pagina.
Suggerirei di considerare di mantenere il layout di base di seguito, ma di creare un po 'meglio la grafica che si adatta con l'intestazione. Tieni presente che pochissimi dei tuoi visitatori saranno OCD come me, quindi questo non è davvero un grosso problema che deve essere affrontato immediatamente.
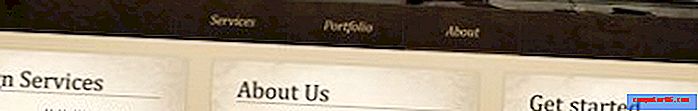
Navigazione

La navigazione qui è un menu a discesa piuttosto semplice. L'aspetto importante qui è la funzionalità. Lo sviluppatore ha utilizzato JavaScript per rendere più fluido il menu con transizioni e ritardi. Tuttavia, il menu funziona ancora abbastanza bene senza JavaScript abilitato. Questo aggraziato degrado mostra che chiunque abbia costruito il sito era disposto a prendersi il tempo necessario per farlo nel modo giusto (anche se il dispositivo di scorrimento perde ovviamente funzionalità).
Dispositivo di scorrimento del contenuto

Il dispositivo di scorrimento delle immagini scorre ciclicamente tra tre immagini, mostrate sovrapposte. Ogni sezione è attraente e unica e le transizioni sono morbide grazie a jQuery.
Una cosa che trovo un po 'strana in questa sezione è che il cursore dell'immagine è leggermente più largo del contenuto sottostante.

Poiché il sito è impostato su un allineamento centrale, in realtà non metto in discussione le diverse larghezze, solo quanto siano simili. Quando ridimensioni oggetti come questo sulla tua pagina, assicurati di renderli identici o notevolmente diversi. Situazioni come queste in cui gli elementi hanno quasi le stesse dimensioni non assomigliano più a un incidente anziché a una decisione di progettazione intenzionale.
La soluzione più semplice qui è quella di distanziare un po 'di più le tre caselle sottostanti in modo che l'allineamento con i limiti del dispositivo di scorrimento dell'immagine.
scatole

A parte le incoerenze visive che ho menzionato sopra, questa sezione sembra fantastica. Adoro la grafica della vecchia scuola e come il testo li avvolge.
Trovo anche queste caselle interessanti a livello concettuale. Servono come una rapida occhiata alle pagine più avanti nel sito. I collegamenti sono già stati presentati per queste pagine tramite la navigazione, ma ciò offre agli utenti che hanno scorrere ulteriormente verso il basso un'altra opportunità per passare a quelle pagine. Potrebbe essere un po 'ridondante ma probabilmente aumenta il numero di clic in una visita tipica.
footer

Il piè di pagina è solo alcune semplici colonne di testo, quindi non c'è molto da commentare. È semplice e funzionale, un'ottima combinazione. Tuttavia, è anche fluttuato sul lato sinistro della pagina. Gli allineamenti a sinistra sono fantastici e li preferisco al centro degli allineamenti, ma in questo caso interrompe il flusso della pagina poiché tutto al di sopra viene spostato al centro.
Non confondere questo come direzione per modificare l'allineamento del testo. Le colonne di testo dovrebbero rimanere allineate a sinistra ma la sezione nel suo insieme dovrebbe essere centrata sulla pagina.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.