Critica al Web design n. 24: Adminizio
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Adminizio.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Adminizio
“Adminizio è un insieme di modelli XHTML / CSS universali da utilizzare come interfaccia utente di un sistema di gestione dei contenuti, e-shop, intranet e altre applicazioni online. Adminizio è destinato a tutti i programmatori intelligenti e i web designer che desiderano semplificare il proprio lavoro. "
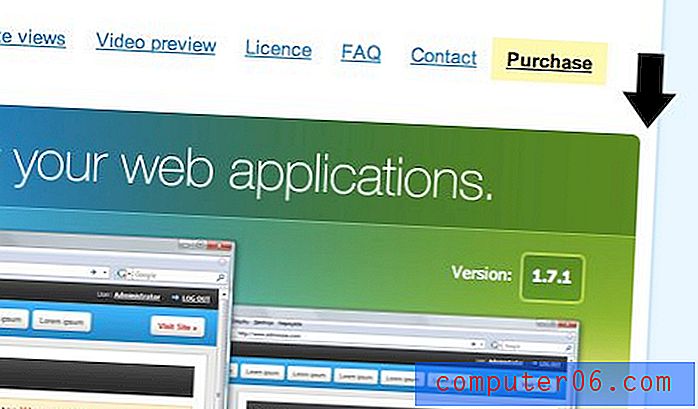
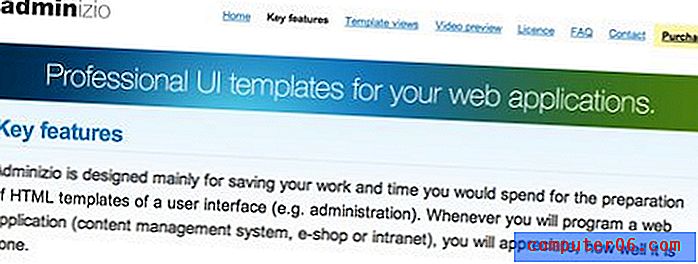
Ecco uno scatto della homepage:

Prime impressioni
A colpo d'occhio, mi piace molto il design di questa pagina. Il designer ha fortemente aderito a principi di design aziendale pulito con alcuni tocchi di stile visivo.
È sicuramente un design abbastanza tipico che non rompe gli schemi, ma come spesso accade per siti come questi, semplicemente non è necessario creare qualcosa di drasticamente rivoluzionario. Semplice e familiare potrebbe essere una frase offensiva per alcuni designer, ma le aziende del mondo reale spesso lo desiderano.
Lo schema
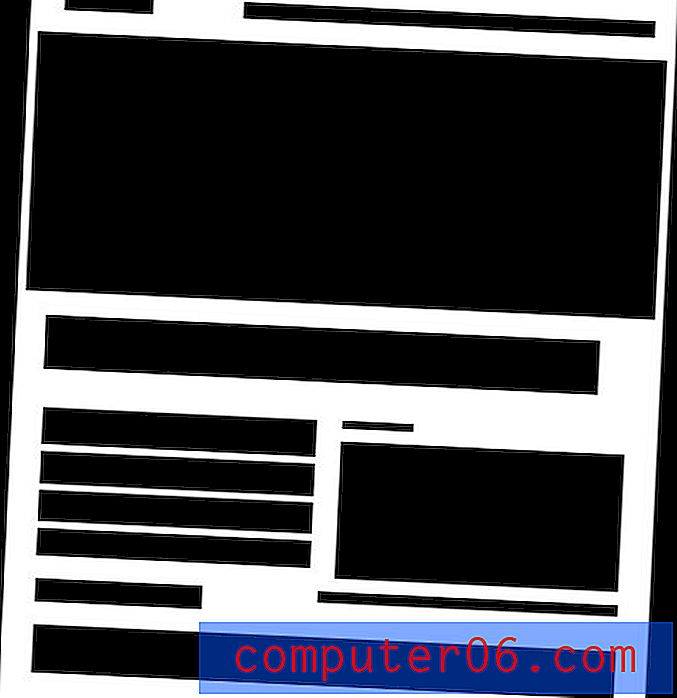
Mi piace spesso semplificare un layout visivo alle sue forme di base in modo da poter davvero avere un'idea delle relazioni spaziali e dimensionali senza essere distratto dagli elementi visivi. Ecco un tentativo di base con questa pagina:

Da qui possiamo vedere che, per la maggior parte, il layout è abbastanza forte e ben eseguito. Tuttavia, rilevo alcuni piccoli potenziali problemi che vorrei prendere in considerazione.
Il primo di questi è illustrato di seguito. Lo spazio bianco intrappolato tra il bordo della casella del contenuto principale e il contenitore verticale è piuttosto piccolo (circa 13 pixel) rispetto alla spaziatura generale osservata in tutto il resto del design. Questo rende quest'area un po 'claustrofobica. È interessante notare che, a mio avviso, portare il design sul bordo andrebbe bene, ma avvicinarlo così al bordo senza seguirlo lo fa sembrare un po 'imbarazzante.

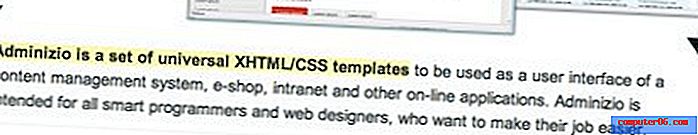
Il prossimo è un problema molto più piccolo ma ancora molto evidente ed è stata una delle prime cose che mi hanno attirato. Nota come la spaziatura sul lato destro del paragrafo sembra troppo pesante; il bordo non si allinea con la linea pulita creata dagli oggetti sopra e sotto di essa.

Normalmente, non sarei troppo preoccupato di rispecchiare da vicino lo spazio su ciascun lato di un paragrafo irregolare, ma il design della pagina è così strettamente giustificato da sembrare una violazione non necessaria. Allungare un po 'questo paragrafo non dovrebbe essere troppo difficile. In effetti, giocandoci un po 'su Safari, ho notato che il blocco scorre molto meglio se si rilascia o si aumenta la dimensione di questo testo del 10%.
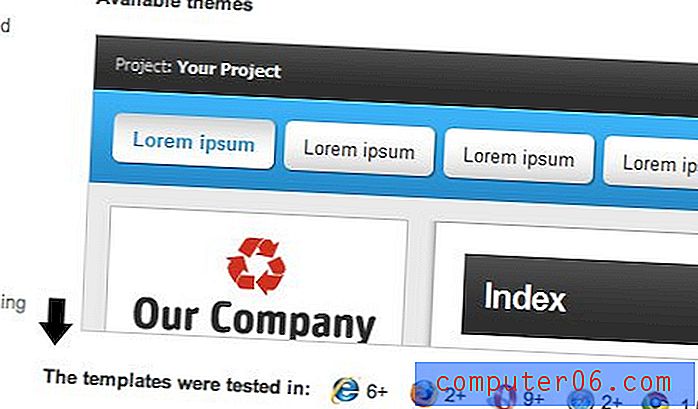
Il problema di layout finale che individuo è la linea sulla compatibilità dei modelli tra browser. Qui il designer ha creato due colonne di contenuto che aderiscono a un rigido blocco visivo. Ma poi questa linea arriva e rompe il layout allungando nell'altra colonna.

Il mio suggerimento è semplicemente ridimensionare questa linea o spezzarla in due righe in modo che non debba interrompere il layout attuale delle colonne.
Pignolo?
Questi problemi di layout possono sembrare piccoli, ma per me trasmettono un brutto messaggio su come è stata costruita la pagina. Danno l'impressione che la pagina sia stata progettata da una persona e poi riempita di contenuti da un'altra che non ha capito bene il layout. Questo comunica istantaneamente l'impressione di un modello pre-fab modificato (interessante dal momento che è esattamente quello che il sito sta vendendo). I modelli sono fantastici, ma la rottura di layout prestabiliti può e deve essere evitata.
Link per scaricare
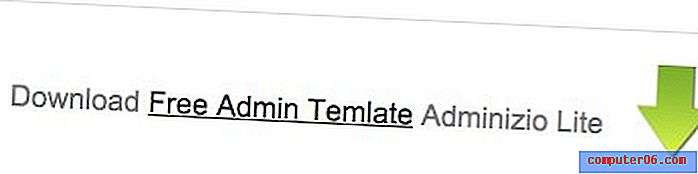
Una cosa che ha attirato continuamente la mia attenzione in questo design è stata la freccia nell'angolo in basso a destra della pagina. Una mano è una buona cosa, ma penso che questa sia una cattiva esecuzione di una buona intenzione.
La parola "download" è così lontana dalla freccia che quasi non sembrano collegati. Inoltre, l'immagine della freccia non è un collegamento per scaricare qualcosa. Ho notato che mentre stavo esaminando il design, ho continuato a guardare sotto quella freccia per vedere a cosa puntava! La grafica in effetti sta indirizzando la mia attenzione, ma lo fa nel nulla, il che può avere l'effetto indesiderato di far sentire gli utenti come se avessero finito con la pagina.

Suggerisco di posizionare la freccia accanto alla parola "Download" in modo che il messaggio sia rafforzato dalla grafica e viceversa. Puoi anche considerare di creare la freccia, la parola "download" o entrambi i collegamenti. Un invito all'azione è una cosa sacra nel marketing e sul Web la parola azione spesso crea il posto logico in cui l'utente può fare clic. Quindi, se un utente vuole scaricare qualcosa, probabilmente vorrà fare clic sulla parola "download" (anche se il nome dell'oggetto che stanno scaricando è anche un punto di forza, soprattutto per gli utenti che scansionano la pagina che lo cercano) . Forse è sufficiente estendere il collegamento in modo che copra "Scarica modello amministratore gratuito".
Oh, e risolvi definitivamente l'ortografia della parola "Template!"
Le cose sono andate bene
I punti sopra indicati sono tra gli unici problemi che vedo con il design. Nel complesso, è un'esecuzione quasi perfetta che richiede pochissime modifiche. Vorrei finire la critica discutendo le aree forti del design da cui possiamo imparare.
Il primo è la gerarchia visiva. La homepage utilizza grafica e colori con parsimonia per attirare la tua attenzione su alcuni luoghi chiave. In questo modo l'utente legge questa pagina è in realtà un percorso accuratamente creato dal designer. Poiché questa pagina vende un prodotto, il prodotto è il momento clou principale e i principali punti di interesse sono gli screenshot dei modelli.
Come punto di vista visivo, adoro l'uso dello spettro vicino alla cima. Questo rende la grafica brillante che attira davvero la tua attenzione. Vedi il nostro articolo su 25 brillanti usi di spettri colorati nel Web Design per ulteriori esempi di questa tecnica.
Un altro grande aspetto di questa grafica è che è stato ripetuto con gusto in tutto il resto del sito. Il designer ha tagliato e riutilizzato la parte superiore di quella scatola arrotondata e l'ha posizionata sulle altre pagine per la continuità. Come ho accennato nella nostra ultima critica del design, la ripetizione è uno strumento potente (specialmente per il marchio) se maneggiato correttamente e questo è un esempio perfetto.

Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.