Come e perché costruire i tuoi calcolatori di design
Il design è una bestia complessa, il web design doppiamente. C'è molto di più dell'armonia visiva e dell'equilibrio da considerare, è spesso il caso in cui devi scavare ed eseguire un po 'di matematica nella vita reale (sussulto!).
Stranamente, adoro pensare a queste cose, così tanto che in realtà costruisco i miei calcolatori piuttosto che usare gli strumenti disponibili da altri sviluppatori. Oggi ti mostrerò come e perché costruire i tuoi calcolatori di design in modo da poter padroneggiare i numeri dietro i tuoi progetti.
Incontra Instacalc
Ho citato Instacalc una o due volte prima in Design Shack. Non è affatto uno strumento di progettazione, ma un nerd parco giochi matematico. Allora perché nel mondo mi piace così tanto?

Instacalc è quel prodotto perfetto che si trova tra un normale calcolatore e un foglio di calcolo. È molto più potente di una calcolatrice e non è così complesso come un foglio di calcolo.
Come funziona
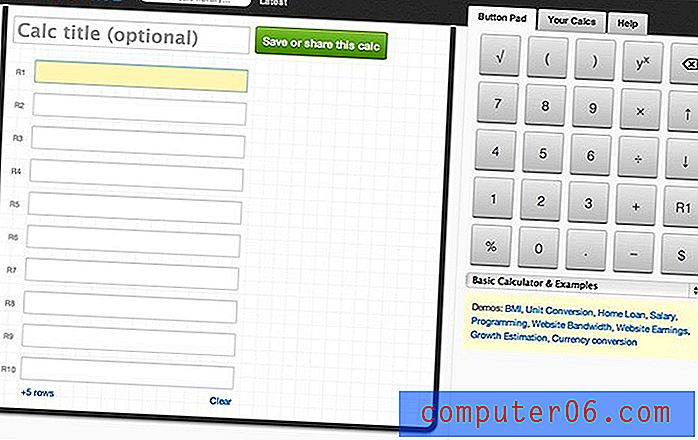
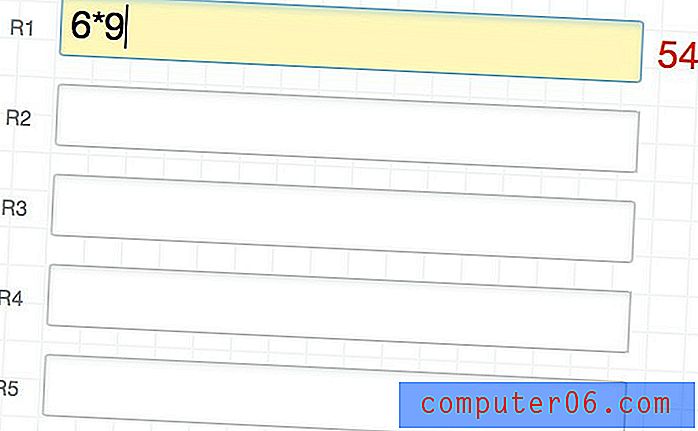
Quando carichi Instacalc, vedrai una serie di campi. Qui è dove inserisci i tuoi calcoli. Digita semplicemente un problema per vedere immediatamente la soluzione sulla destra.

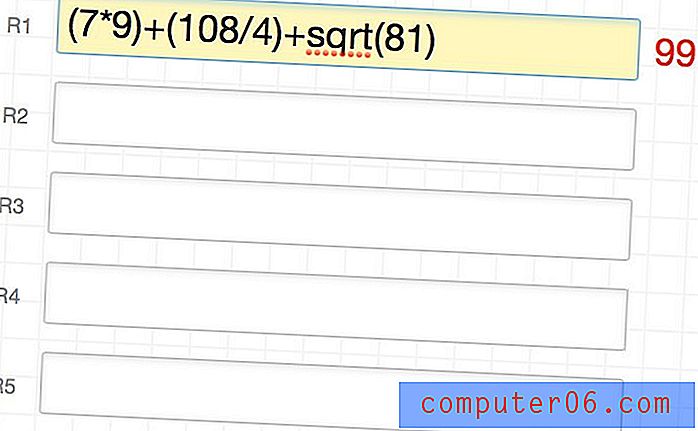
Questi campi possono gestire molto più di semplici formule, sentiti libero di diventare il più complesso di cui hai bisogno, Instacalc gestirà con facilità qualsiasi cosa gli passi.

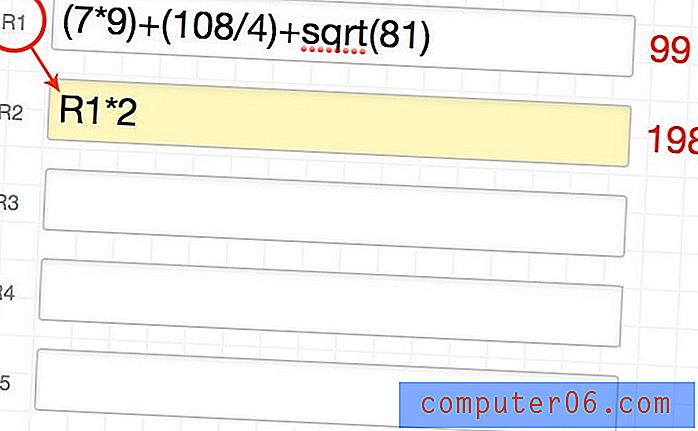
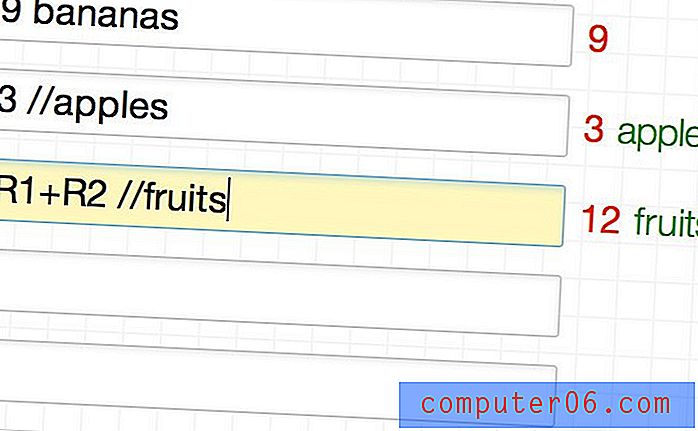
Il vero potere di Instacalc risiede nella sua capacità di fare riferimento ad altre righe per basarsi su calcoli precedenti. Ad esempio, qui eseguiamo un calcolo in R1, quindi utilizziamo la soluzione di quel calcolo per ottenere qualcosa di ancora più complesso in R2.

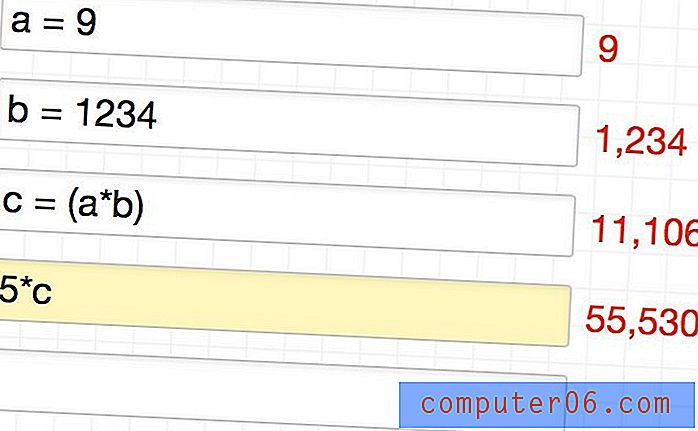
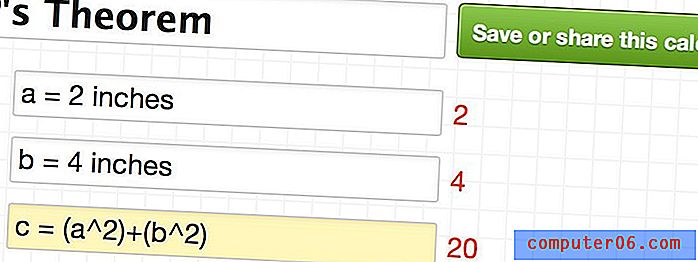
Oltre a fare riferimento direttamente ad altre righe, puoi impostare variabili all'interno di ogni riga, quindi fare riferimento a quelle per il resto dei tuoi calcoli. Ecco un esempio:

Instacalc gestisce anche il testo abbastanza bene. Se si inserisce semplicemente un testo dopo un numero, questo verrà ignorato e non ostacolerà il calcolo. Se si precede qualcosa con "//", questo testo verrà riportato al risultato finale e inserito dopo la soluzione come commento.

Infine, puoi nominare, salvare e condividere qualsiasi calcolatrice che crei. Ciò rende Instacalc un potente strumento per la creazione di calcolatori personalizzati riutilizzabili a cui è possibile fare riferimento più volte da soli e dagli altri.

Che importa?
"Quando costruisci e riutilizzi la tua calcolatrice, sei costretto a cogliere i concetti al lavoro nei calcoli."Quindi il gioco è fatto, uno strumento calcolatrice di fantasia. Allora perché dovresti preoccupartene? Il motivo è che puoi utilizzare Instacalc per creare e salvare i tuoi calcolatori di progettazione. Ad esempio, supponiamo che tu voglia convertire i pixel in EMS, come lo faresti? Accendi la tua calcolatrice!
So cosa stai pensando. Esistono già un sacco di calcolatori pre-costruiti e perfettamente funzionanti relativi al design sul web. Perché affrontare il problema di crearne uno tuo? Sono un grande sostenitore dell'uso di qualsiasi strumento che ti aiuti a risparmiare tempo, ma mi occupo anche della comprensione dei processi alla base di tali strumenti.
Quando usi un px online casuale per em calcolatrice, potresti ottenere la risposta che stai cercando, ma non acquisisci alcuna conoscenza o esperienza nel processo. Quando costruisci e riutilizzi la tua calcolatrice, però, sei costretto a cogliere i concetti al lavoro nei calcoli. Non devi fare la matematica nella tua testa, ma devi sapere da dove viene la matematica, e questa è una preziosa conoscenza.
Calcolatrice da px a em di base
Basta impostare, scaviamo e costruiamo alcuni calcolatori. Il primo che tenteremo è il nostro esempio dall'alto, la tua corsa base del convertitore da pixel a em. Questo è un calcolo davvero semplice e per capire cos'è una "em" a un livello fondamentale, dovresti davvero capire la matematica.
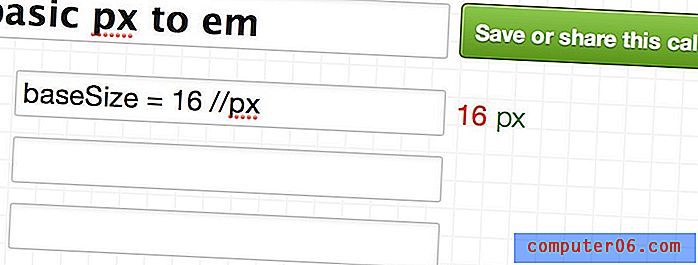
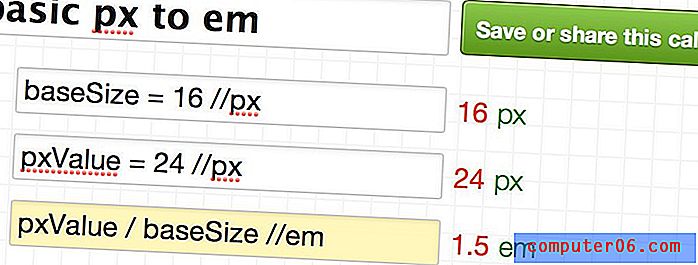
Per iniziare, devi avere una dimensione del carattere di base per il tuo documento HTML, diciamo 16px. Inseriamo questa variabile nel nostro calcolo in questo modo:

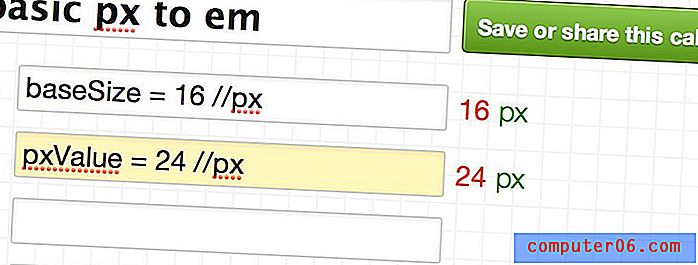
Si noti che questo è un valore personalizzabile. Se vuoi che la dimensione di base sia 14px, sostituisci semplicemente "16" con "14". Successivamente, abbiamo bisogno del valore in pixel che vogliamo convertire in ems. Ancora una volta, abbiamo impostato una variabile personalizzabile.

Ecco la parte educativa. Per finire il calcolatore, devi sapere come funziona la conversione. Si scopre che, per convertire px in em, devi semplicemente prendere il valore di pixel che desideri convertire e dividerlo per la dimensione del carattere di base. Per eseguire questo calcolo, inseriamo le variabili che abbiamo creato nei due passaggi precedenti.

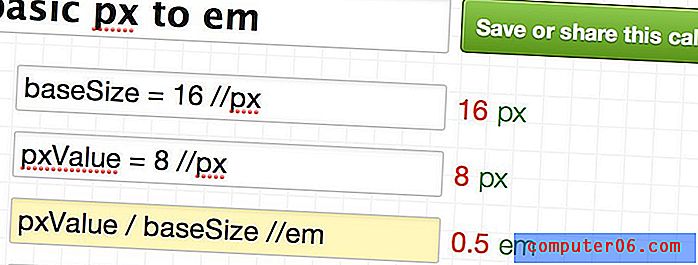
Come puoi vedere, usando una base di 16px, 24px si converte in 1.5em. Se cambiamo il valore px in 8px, viene convertito in 0, 5em.

Provalo
Questo è tutto! Ora abbiamo una piccola calcolatrice px per em. Tutto quello che devi fare è sostituire la dimensione di base e / o il valore da convertire e la calcolatrice emetterà una soluzione. Puoi testare la nostra calcolatrice utilizzando il widget incorporato di seguito (vai qui se il widget non si carica).
em al calcolatore di px
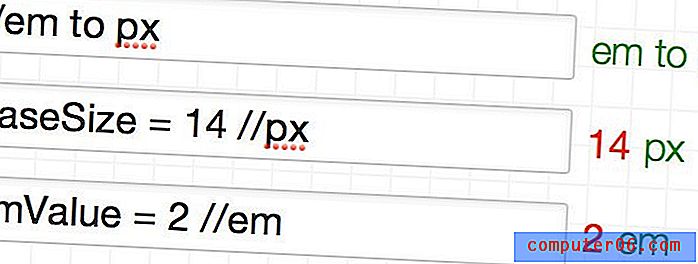
Ora che abbiamo capito come funziona tutto questo, capovolgiamo il calcolo e convertiamolo da em a px. Proprio come prima, dobbiamo creare una dimensione di base e un valore da convertire.

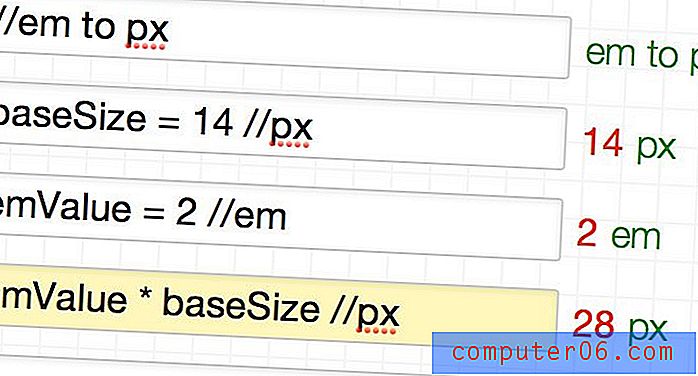
Questa volta però, moltiplichiamo il valore da convertire per la dimensione di base per arrivare alla conversione di pixel. Quindi, con un valore base di 14px, 2em è uguale a 28px.

Provalo
Ora la nostra calcolatrice è davvero intelligente! Converte px ed em in entrambe le direzioni. Dai un'occhiata usando il widget incorporato qui sotto (vai qui se il widget non si carica).
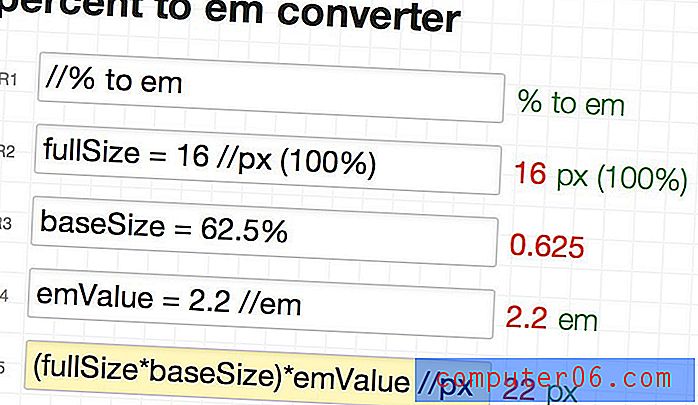
Calcolatrice% to em
A volte, gli sviluppatori dichiarano effettivamente la dimensione del carattere di base in percentuale. Ad esempio, il 62, 5% è una dimensione del carattere di base comune perché semplifica la conversione mentale in px nella tua testa (1.2 em = 12px, 1.4em = 14px, ecc.). Perché funziona? Se scopriamo la matematica, possiamo scoprirlo!

Come puoi vedere, per convertirli in px con una dimensione di base espressa in percentuale, per prima cosa moltiplichiamo la dimensione di base espressa per il valore di pixel iniziale a dimensione intera del browser (100% o 16px). Quindi moltiplichiamo il risultato di quel calcolo per il valore em che vogliamo convertire in px. Gioca con questo calcolatore qui sotto o vai qui per vederlo su Instacalc.
Altezza della linea del rapporto aureo
Come esempio di vita reale di quando ho creato la mia calcolatrice relativa al design, guarda l'esempio di seguito. Dopo aver letto la Guida definitiva alla tipografia del rapporto aureo di Pearsonified, volevo avvolgere la testa attorno alle complesse formule che stava lanciando, quindi ho costruito questa calcolatrice.
Fondamentalmente, ciò che fa è sfruttare il concetto del rapporto aureo per arrivare all'altezza della linea ideale per un pezzo di testo quando vengono dati due input: dimensione del carattere e larghezza della linea.
Se mi fossi semplicemente fermato dopo aver letto l'articolo di Pearsonified, non avrei mai veramente capito i principi matematici che stava definendo. Non è stato fino a quando ho scavato in profondità e giocato con i numeri da solo che tutto ha fatto clic.
Grid Calculator
Un altro posto che usiamo frequentemente nei calcoli nel web design è quando si progetta un layout a griglia. I calcolatori della griglia sono una dozzina di dozzine, ma quando capisci davvero la matematica dietro di loro, puoi rotolare i tuoi schemi di griglia che sono perfettamente progettati per la tua situazione unica. Ecco un calcolatore di griglia di esempio che ho creato per iniziare.
Cosa costruirai?
Ora dovresti sapere tutto su Instacalc e come può aiutarti a avvolgere la tua mente anche con i calcoli più complessi relativi al design. Ora è il momento di saltare e costruire alcuni dei tuoi calcolatori. Lascia un commento qui sotto e mostrami cosa ti viene in mente!