Glossario del design Jargon - New & Old (Part 1)
Ti sei mai confuso su alcuni del gergo del designer? (Può succedere a designer e non designer.) Il gergo del design si è evoluto nel corso degli anni, senza dubbio lasciando alcuni di voi scuotendo la testa!
Analizzeremo una parte della terminologia, in base al tipo di progettazione, nella speranza di rendere più semplice la comunicazione più efficace tra designer e clienti. Ecco una guida a cosa significhi tutto con 12 termini ciascuno nelle categorie di design generale e web design. Torna più tardi questa settimana per i termini relativi al design di stampa e al design del tipo.
Design generale
Ci sono alcune parole che vengono usate universalmente quando si tratta di progetti di design: stampati e online. Questi termini possono fare la differenza tra comunicare facilmente con altri designer o clienti e lottare per capirsi.

Allineamento: la posizione degli elementi all'interno dei margini. Questo può applicarsi a testo, immagini o altri elementi. Esistono quattro tipi di allineamento: sinistro, destro, giustificato e centrato.
Tavolozza dei colori (tabella dei colori): l'insieme definito di colori che è accettabile usare in un progetto. Ogni colore dovrebbe avere un valore impostato anziché un nome come rosso, viola o verde. Non esiste un numero fisso di colori in una tavolozza; spesso variano in base al progetto e includono tre o più tonalità, sfumature e tinte.
Adattamento copia: il processo di regolazione della dimensione del tipo, del tracciamento e dell'interlinea per adattarlo allo spazio desiderato. Le tecniche di copyfitting possono includere manipolazioni del carattere (dimensioni e spaziatura) o modifica per adattarsi alle parole.
FPO (solo per la posizione): si tratta di un'immagine segnaposto, in genere a bassa risoluzione, che viene utilizzata per mantenere una determinata forma o dimensione prima che l'immagine finale sia pronta.
Greeking: modifica delle proprietà di visualizzazione per accelerare la frequenza di ridisegno su uno schermo in modo che le immagini e il testo vengano visualizzati rapidamente come le caselle grigie sono chiamate greeking. Ciò renderà le immagini e il tipo illeggibili. Alcuni designer usano questo termine per fare riferimento a un'immagine o un testo che non si collega correttamente a un documento, risultando anche in una casella grigia.
Immagine dell'eroe: l'immagine o l'immagine più grande e audace nel design. Questa immagine spesso sovradimensionata è il punto focale di un design.

Spazio negativo (spazio bianco): lo spazio inutilizzato attorno al progetto viene indicato con questi termini. Lo spazio bianco è generalmente definito come spazio al di fuori del testo e delle aree dell'immagine mentre lo spazio negativo fa spesso parte dello schema di progettazione generale. Entrambi dovrebbero essere pensati come spazi previsti e pianificati.
Pantone: il Pantone Matching System è un sistema di colori proprietario creato dalla società Pantone ed è comunemente chiamato semplicemente "Pantone". Il sistema standardizzato consente ai progettisti di "parlare la stessa lingua" in termini di colore per una varietà di opzioni di pubblicazione.
Prova (incolla, wireframe, mockup): una prima copia di un progetto che viene utilizzato per esaminare concetti, verificare la presenza di errori e servire come strumento per controllare lo stato di un progetto.

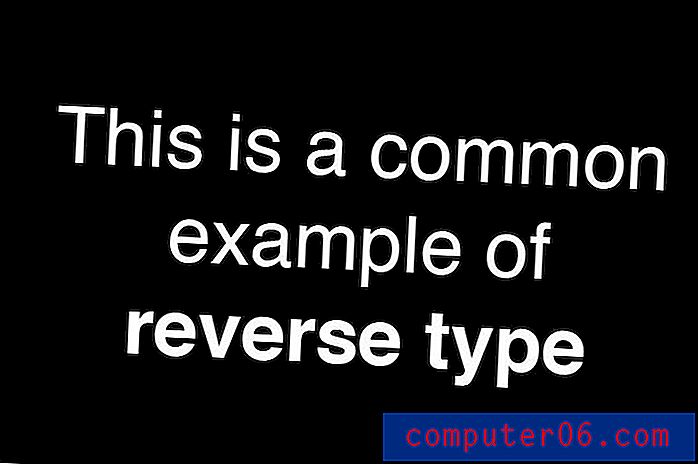
Inverti: usa il tipo e il colore nel modo opposto che ti aspetteresti, come il tipo bianco su uno sfondo nero. Inverso si riferisce anche al negativo di un'immagine.
Regola: linee sottili utilizzate per distinguere parti del design. Le regole possono essere isolate o utilizzate attorno agli oggetti, ad esempio per inquadrare una foto o delineare il testo.
Vettore (vs. raster): il formato vettoriale utilizza linee, forme e formule matematiche per creare immagini. Il vantaggio dei formati vettoriali è la creazione di immagini e forme che possono essere ridimensionate senza perdita di qualità. Vector è il formato preferito per il design del logo. I formati raster utilizzano pixel (quadratini) per creare immagini; sono dipendenti dalla risoluzione.
Web e design digitale
Quando si parla di gergo del web e del design digitale, alcuni termini sembrano cambiare continuamente. Alcuni dei gerghi più recenti provengono dalle tendenze del design e dalle tecniche popolari.
Anti-aliasing: questa tecnica viene utilizzata per smussare i bordi di caratteri e oggetti creati in formato raster. Il processo è automatizzato utilizzando un software comune.

Banner: l'immagine o l'elemento di grandi dimensioni nella parte superiore di una pagina Web. Un banner può essere informazioni relative al sito Web e contenere un logo o informazioni di navigazione o un annuncio (banner) che viene visualizzato nella parte superiore della pagina. Gli annunci banner sono generalmente la larghezza dello schermo (o l'annuncio più grande nella parte superiore dello schermo) di 120 pixel di profondità.

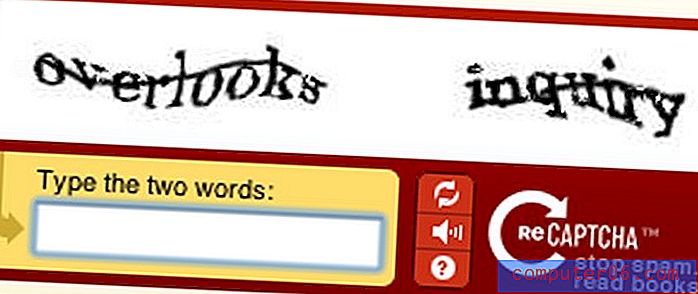
CAPTCHA: Questo acronimo di Test di Turing pubblico completamente automatizzato per comunicare a computer e esseri umani a parte viene utilizzato per proteggere i siti dai bot. Un CAPTCHA viene comunemente utilizzato durante la compilazione di un modulo o di altri dati inseriti. La tecnologia open source è comune e ha una varietà di formati di test (parole, numeri e domande).

Favicon: una piccola immagine di 16 per 16 pixel accanto all'URL di un sito Web nella barra dei menu del browser e accanto ai segnalibri. La piccola immagine viene utilizzata per rendere più riconoscibile il tuo sito web. I favicon sono un elemento comune di web design.
Piatto: questa tendenza del design è decollata alla fine del 2013 e continua ad essere popolare. Lo stile di design piatto è minimo, usando tecniche semplici, tipo e quasi nessun effetto o trucco di design. Apple ha adottato uno stile di design quasi piatto per iOS 7 e altri siti popolari, tra cui Facebook e Google+ utilizzano uno stile piatto.
Lorem ipsum: segnaposto o testo fittizio che utilizza una varietà di caratteri a varie lunghezze di "parole" per darti un'idea precisa di come sarà il tipo in un blocco di testo.

Parallax: Parallax è una tecnica in cui i livelli di contenuto sono progettati per funzionare e spostarsi insieme. Le immagini di sfondo, medio e primo piano sono create e progettate per muoversi a velocità diverse in modo che gli elementi sullo schermo si spostino. È una tecnica di scorrimento comune e di tendenza. (Scopri di più in un recente articolo di Design Shack.)
Design reattivo: questo concetto di web design consente a un singolo sito di essere visualizzato correttamente e correttamente su una varietà di dispositivi (desktop, tablet e dispositivi mobili) di dimensioni diverse. Il vantaggio è avere un singolo sito con un'esperienza utente comune.

RGB: la modalità colore per il design digitale che utilizza combinazioni di rosso, verde e blu per creare colori. Nel modello RGB, ogni tonalità utilizza questi colori per creare ogni colore.

Dispositivo di scorrimento: questa tecnica popolare utilizza un blocco di grandi dimensioni (spesso basato su jQuery) per ruotare più immagini (e testo) in una posizione sul sito. I dispositivi di scorrimento possono essere eseguiti automaticamente o in base a clic o tocchi.
Tag: codice allegato a un elemento specifico che fornisce istruzioni per la formattazione. Uno dei riferimenti comuni è "alt tag", che include informazioni su un'immagine in formato testo.
UX (esperienza utente): il termine più importante nel web e nella progettazione digitale è esperienza dell'utente o come funziona la progettazione. UX include tutto su come una persona interagisce con un elemento digitale, dal comportamento all'emozione all'atteggiamento.
Frasi alla moda
A volte il gergo si evolve nel tempo. Ecco quattro parole alla moda che dovresti sapere.
Contorno: proprio come una regola, si riferisce a qualcosa che è delineato. Ma questo tipo di forma è più fluido e aiuta a creare un effetto 3D.

Skeuomorphic: uno stile che cerca di far sembrare e tridimensionare elementi su una superficie piana. Questi elementi hanno utilizzato trucchi di design come ombre, smussature e sfumature per ottenere l'effetto desiderato.
Strutturato: i disegni che utilizzano forme geometriche e proporzioni standard sono chiamati strutturati. (Pensa a un logo come il Fort Worth Museum, che utilizza più quadrati.)
Traslucido: questo effetto è molto simile al vetro smerigliato, con uno strato sopra l'altro che consente il passaggio di parte dell'immagine di sfondo. Colori e forme dell'immagine arriveranno ma senza definizione.
Conclusione
Potremmo continuare ancora e ancora con un gergo relativo al design. E in effetti lo faremo. Assicurati di cercare "Glossario di parole di design, nuove e vecchie (parte 2)" per i termini relativi alla stampa e al design tipografico.
Spero che questo primer ti abbia aiutato a capire un po 'di più il linguaggio del design. Quali altre parole ascolti più spesso in questi giorni? Sai cosa significano? Condividi con noi nei commenti.
Fonte immagine: SamahR.