FontDeck: Anteprima esclusiva
Oggi abbiamo un'anteprima esclusiva di pre-release in una nuova entusiasmante scelta per l'utilizzo di diversi tipi di carattere sul web.
Di seguito discuteremo brevemente di cos'è FontDeck e di quanto sia facile configurare il tuo sito. Iniziamo!
Che cos'è FontDeck?

FontDeck è un'altra voce nell'incursione di siti che utilizzano il selettore CSS @ font-face per consentire di incorporare facilmente caratteri attraenti e sicuri per il Web nei siti.
FontDeck utilizza CSS puro per compiere la sua magia in modo da non dover fare confusione con JavaScript, Flash o qualsiasi altra tecnologia aggiuntiva come fai con TypeKit e pochi altri.
Sfortunatamente, FontDeck è in uno stato così precoce che non posso mostrarti troppo perché i caratteri correnti nel sistema sono soggetti a modifiche. Quindi perdona qualsiasi sfocatura selettiva in quanto rappresenta un contenuto che non è ancora definitivo.
Impostazione e selezione font
FontDeck rende estremamente semplice l'implementazione di font accattivanti sul tuo sito in pochissimo tempo. Di seguito illustreremo il processo di base per mettere tutto in funzione.

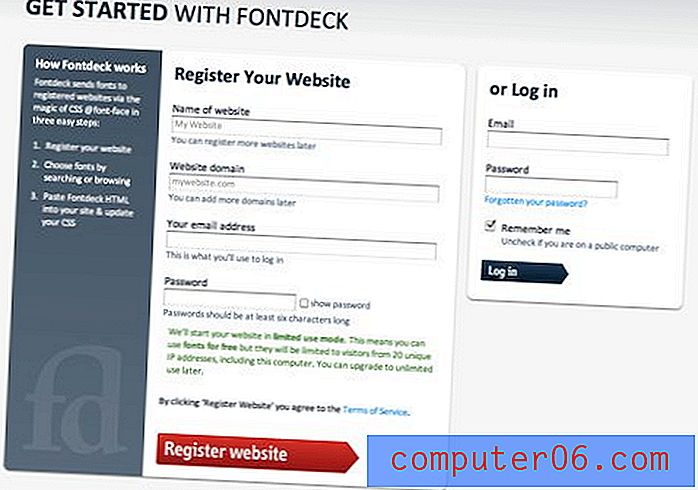
Iscriversi a FontDeck è facile come digitare il proprio indirizzo e-mail e assegnare un dominio. Al termine di questo passaggio, sei pronto per iniziare la navigazione dei caratteri.
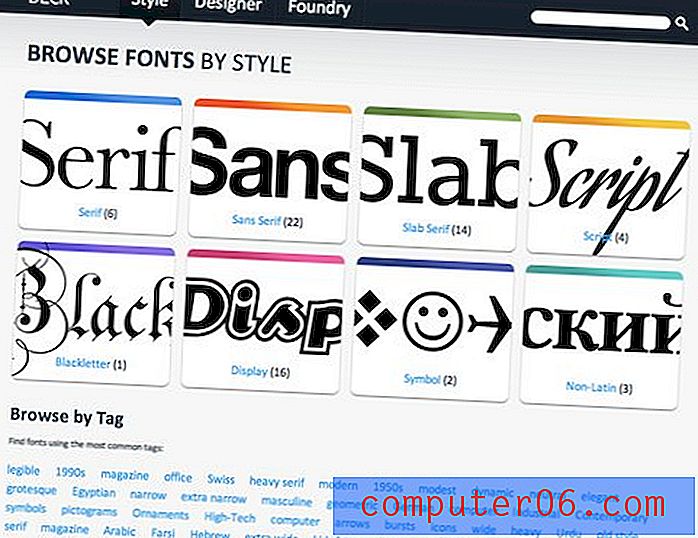
FontDeck offre diversi modi per sfogliare e cercare i caratteri. La prima è l'opzione per visualizzare per stile. Le categorie correnti sono Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol e Non latin.

Inoltre, puoi inserire una stringa di ricerca o sfogliare per fonderia, designer o tag.
Attivazione e installazione di caratteri
Una volta trovato il carattere che ti piace, fai semplicemente clic sul pulsante di attivazione e seleziona il sito sul quale desideri installare il carattere.

Ora riceverai due frammenti di codice che ti permetteranno di implementare il carattere sul tuo sito. Il primo è un semplice collegamento al foglio di stile ( es: link rel = "foglio di stile" href = "http: //" ) da incollare nella parte dell'intestazione del codice HTML.
Il secondo frammento è una famiglia di caratteri CSS che puoi incollare nei tuoi fogli di stile ovunque tu voglia che appaia il carattere FontDeck ( es: famiglia di caratteri: "Nome del carattere", sans-serif; peso del carattere: grassetto; stile del carattere: normale;} ).
Come puoi vedere, il CSS per la famiglia di caratteri è esattamente come si userebbe normalmente; non devi nemmeno usare @ font-face. Questo perché il codice @ font-face viene generato automaticamente nel foglio di stile esterno a cui ci si collega nell'intestazione. Puoi persino inserire i nomi dei font FontDeck nelle famiglie di font esistenti che hai già impostato, offrendoti il controllo completo sugli scenari di fallback.
Licensing
Ogni font installato verrà inizialmente attivato in "Modalità di utilizzo limitato". La modalità di utilizzo limitato significa che puoi utilizzare il carattere gratuitamente, ma sarà visibile solo ai visitatori da 20 indirizzi IP univoci. Questo è perfetto per i test e la progettazione in modo da poter avere un'idea di come apparirà un font sul tuo sito prima che tu debba acquistarlo.
Quando decidi che ti piace un tipo di carattere particolare, puoi scegliere di acquistare quel tipo di carattere specifico da utilizzare sul sito che hai registrato.
Pensieri di chiusura
Dopo aver provato alcune altre soluzioni simili, ho trovato FontDeck come uno dei sistemi più semplici sviluppati finora per incorporare caratteri premium nelle pagine Web. In tutta onestà, probabilmente ci è voluto molto più tempo a leggere questo articolo che a selezionare un font e afferrare il codice per il tuo design usando FontDeck.
Speriamo che soluzioni come FontDeck suggeriscano un futuro luminoso e senza problemi per una tipografia avanzata sul web. Per ora è ancora in beta privata ma ti terremo aggiornato e ti informeremo quando verrà lanciato.