Divshot: un modo fantastico per progettare e costruire pagine Bootstrap
Di recente, abbiamo dato un'occhiata a Easel, un costruttore di siti web che sfrutta Twitter Bootstrap. Oggi lo stiamo seguendo con un tour di uno strumento molto simile: Divshot.
Con Divshot, puoi creare rapidamente e facilmente layout di pagine web reattivi e puliti utilizzando una combinazione di strumenti visivi e codifica manuale. È uno strumento davvero fluido e penso che ti piacerà utilizzarlo.
Incontra DivShot
Se leggi il nostro articolo su Easel, Divshot sembrerà molto familiare. Il concetto qui è esattamente lo stesso. Ti viene fornita un'interfaccia visiva, trascina e rilascia, costruita sulla base del popolarissimo framework Bootstrap di Twitter.

Come puoi vedere, proprio come con Easel, abbiamo una grande tela che occupa la maggior parte dello schermo e una barra laterale in cui risiedono tutti gli strumenti, gli elementi dell'interfaccia utente e le opzioni di personalizzazione. Tutto ciò che vedi qui è super semplice e abbastanza facile da usare. Facciamo un salto e costruiamo una pagina.
Crea una nuova pagina
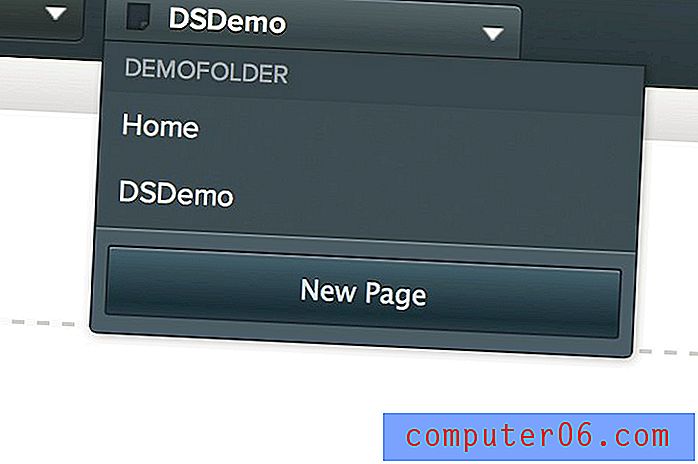
Nella parte superiore dell'interfaccia, vedrai una barra orizzontale contenente due controlli: uno per creare cartelle e uno per creare file. Innanzitutto, crea una nuova cartella con il menu a discesa a destra, quindi una nuova pagina con il menu a discesa a destra.

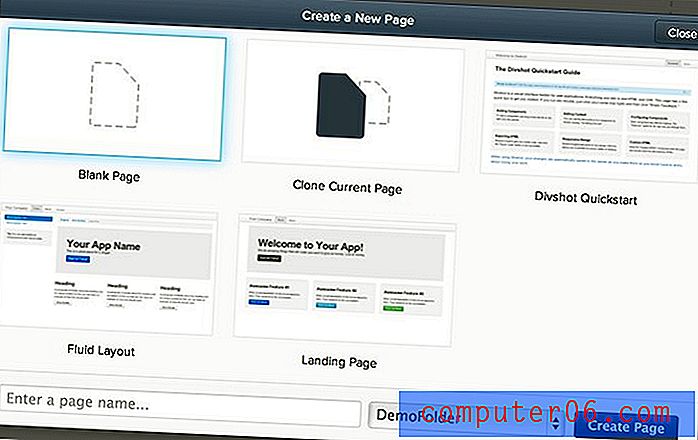
La creazione di una nuova pagina fa apparire la schermata mostrata di seguito. Qui puoi scegliere tra diversi layout di partenza (una caratteristica chiave mancante in Cavalletto), clonare la pagina corrente o ricominciare da zero.

Siamo avventurosi e iniziamo una nuova pagina vuota in modo che possiamo davvero avere un'idea di come costruire qualcosa con questo strumento.
Aggiungi un menu di navigazione
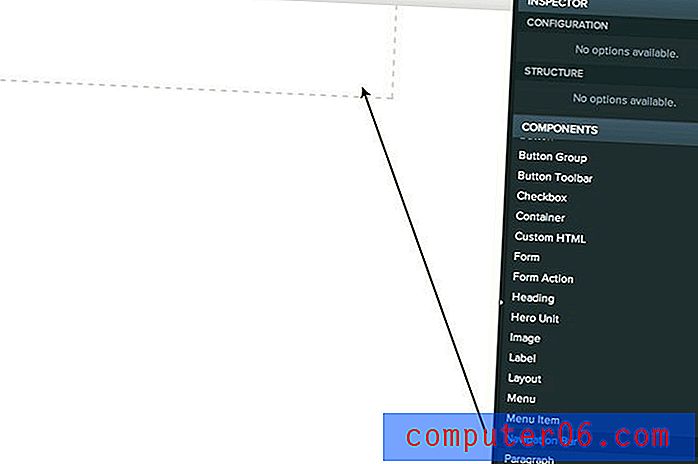
Una volta che hai iniziato la tua nuova pagina, dai un'occhiata alla barra laterale a sinistra e trova la sezione "Componenti". Qui troverai tutti i pezzi dell'interfaccia utente Bootstrap che hai familiarità se hai mai usato il framework.
Scorri le varie opzioni fino a trovare la barra di navigazione. Trascinalo nell'area con il bordo tratteggiato (il contenitore della pagina Bootstrap).

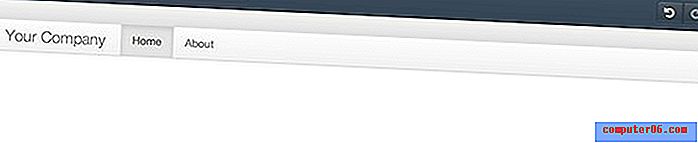
Con quel po 'di sforzo, abbiamo un bel menu di navigazione pre-disegnato nella parte superiore della nostra pagina. Viene fornito con uno spazio per il nome di una società e due pagine.

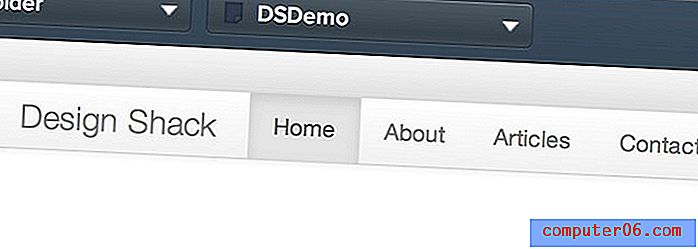
Personalizzare questo menu è facile. Fai doppio clic su un pezzo di testo per digitare un valore sostitutivo e trascina Opzione per duplicare un elemento del menu. Ho cambiato il nome dell'azienda in "Design Shack" e ho copiato qualche altra voce di menu. Ecco il risultato:

The Hero Unit
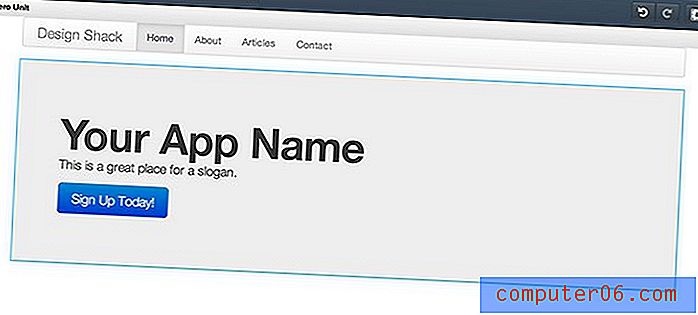
Questo è fondamentalmente come va il flusso di lavoro. Ora continueremo semplicemente a trascinare e personalizzare gli elementi dalla barra laterale. Quindi, trasciniamo in un '"Unità Eroe".

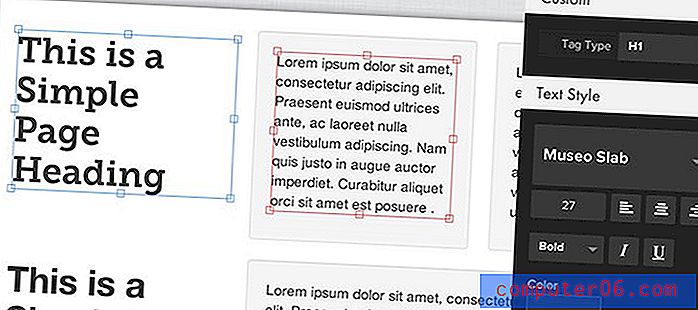
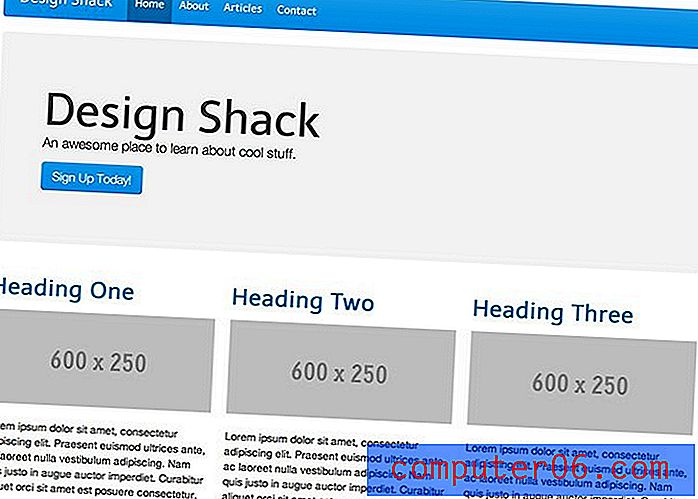
Ancora una volta, la personalizzazione è semplicissima. Tutto quello che ho fatto è stato fare doppio clic sul testo e digitare qualcosa di nuovo. Ora abbiamo una bella intestazione per la nostra pagina.

disposizione
Ora cominciamo un po 'più di un esercizio di layout a mano libera. Voglio creare tre colonne di contenuti. Per fare ciò, trascino fuori un modulo "Layout" e questo è quello che ottengo:

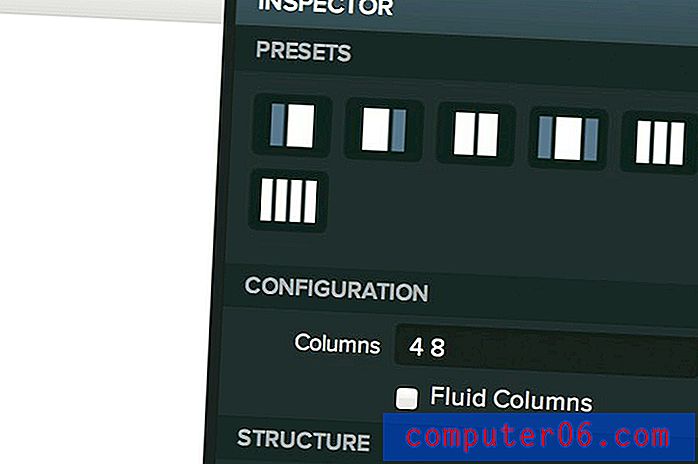
Come puoi vedere, per impostazione predefinita, questo è diviso in due colonne. Se controllo Ispettore nella barra laterale, posso personalizzarlo digitando i numeri manualmente o facendo clic su uno dei layout predefiniti.

Ho fatto clic sul layout a tre colonne e ho selezionato la casella "Colonne fluide". Ora il mio modulo di layout assomiglia di più a quello che voglio ed è pronto a ricevere alcuni contenuti.

Contenuto principale
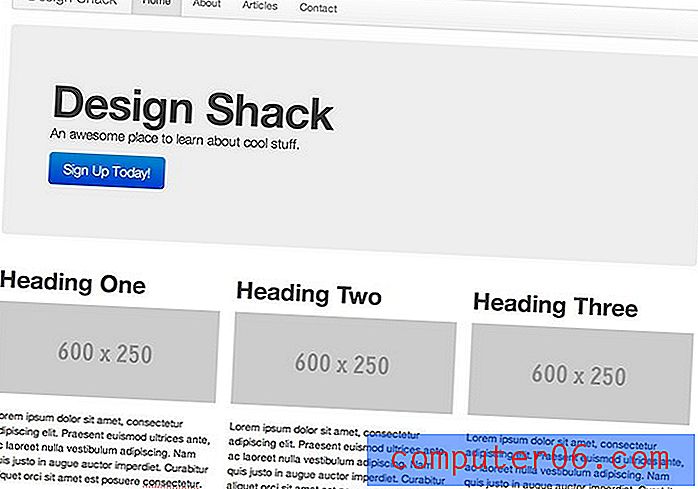
Ora che abbiamo queste eleganti caselle di layout che definiscono dove andranno i nostri contenuti, dobbiamo solo trascinarne alcuni elementi. Ho inserito un'intestazione, un paragrafo e un'immagine in ciascuno, modificando le opzioni di personalizzazione disponibili mentre procedevo.

CSS personalizzato
La mia funzione preferita in Divshot è la possibilità di aggiungere il tuo codice personalizzato. Questo è assolutamente fondamentale se hai intenzione di convincere qualsiasi vero sviluppatore a prendere in considerazione l'utilizzo di una sorta di WYSIQYG. Se non riesco a personalizzare qualcosa che non mi piace, semplicemente non userò la tua app.
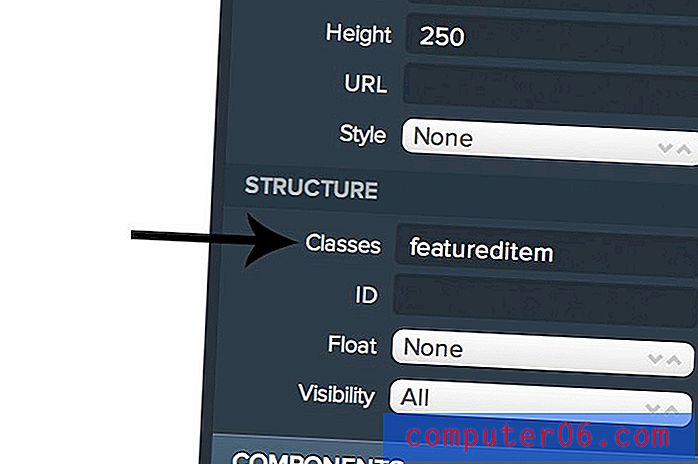
Una cosa che non mi piace attualmente nel mio layout è la mancanza di spazio tra quelle immagini segnaposto e i paragrafi sottostanti. Questo è facile da risolvere però. In primo luogo, aggiungerò una classe a ciascuna delle caselle utilizzando le opzioni "Struttura".

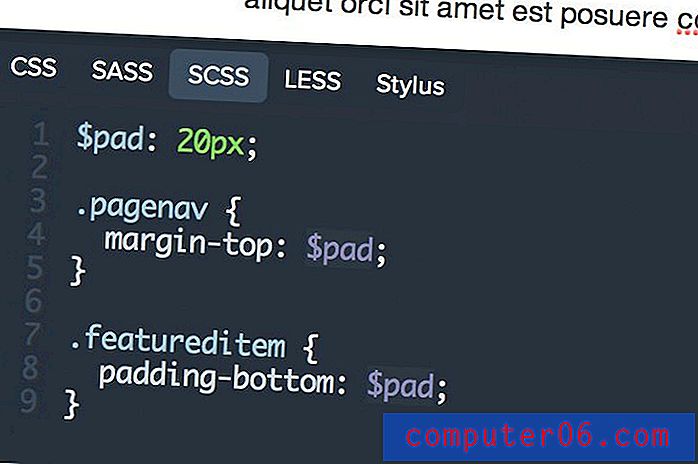
Ora se premo il pulsante "Modifica CSS" in basso a sinistra, una barra si aprirà dalla parte inferiore dello schermo e mi consentirà di aggiungere alcuni CSS personalizzati. Mi piace in particolare che qui posso usare i preprocessori. Tutto è compilato dal vivo, completo di segnalazione errori. Eccezionale!

Con questo codice, la mia barra di navigazione e le mie immagini ora hanno un po 'di spazio per respirare. Molto meglio! Se ne hai bisogno, c'è anche un modulo da aggiungere in HTML personalizzato, quindi hai davvero la completa libertà di fare quello che vuoi.

Più strumenti
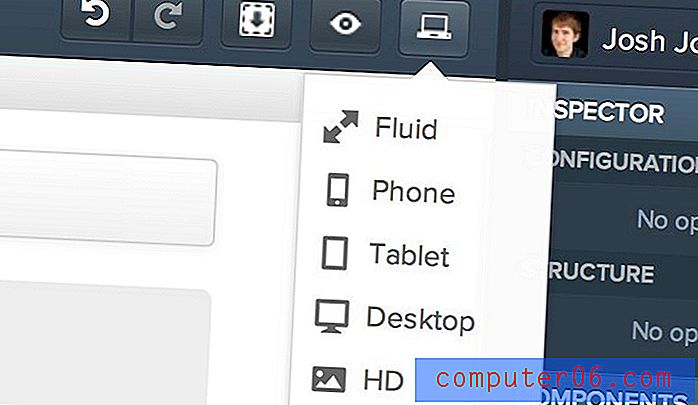
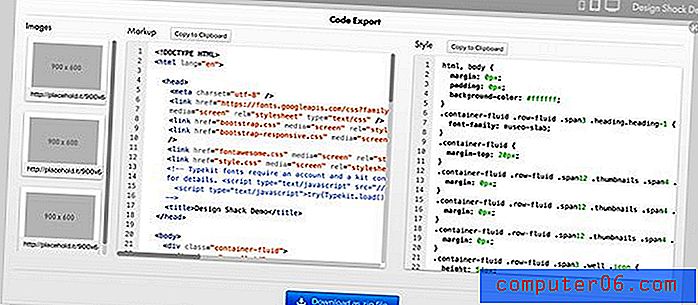
Nella parte in alto a destra dello schermo, hai alcuni strumenti diversi che vale la pena menzionare. C'è un Annulla / Ripristina standard, un download di codice, un'anteprima dal vivo e un pulsante per modificare la visualizzazione

Ricorda, questo è tutto costruito su Boostrap, il che significa che i tuoi progetti dovrebbero essere pienamente reattivi. Questo è un bonus incredibile che non dovrebbe essere sorpreso. Questo è uno dei modi più semplici che conosco per costruirti un sito web reattivo dall'aspetto gradevole. C'è anche un menu che ti consente di impostare se un elemento è nascosto o visibile in una determinata dimensione della finestra.
Cavalletto o Divshot? Che è migliore?
Quindi ora ho provato e recensito due di questi strumenti. La domanda è: a cosa dovresti rivolgerti se stai cercando di costruire un sito Bootstrap? Ad essere onesti, non esiste un vincitore ben definito in generale. Se consideriamo le singole funzionalità, ho opinioni forti su quale sia meglio.
Flusso di lavoro e layout: Divshot
In generale, ho trovato che il flusso di lavoro e il processo di layout erano molto migliori in Divshot rispetto a Easel. Il flusso di lavoro di Easel era goffo e nella mia recensione ho formulato diversi suggerimenti per migliorarlo. È interessante notare che, quando ho provato Divshot, ho scoperto che corrispondeva molto attentamente a come immaginavo che Easel dovesse essere.
Ho adorato il modulo di layout delle colonne e quanto sia stato facile adattarsi alle mie esigenze. Il cavalletto ha qualcosa di simile, ma non è così fluido o intuitivo.
Tipo e icone: cavalletto
Questo è un posto dove Easel è il chiaro vincitore. Ha il pieno supporto di Google Web Fonts e ti consente una personalizzazione molto maggiore sul tuo tipo. In effetti, anche senza i caratteri personalizzati, gli strumenti di testo erano molto meglio in Easel.

Inoltre, Easel ha anche l'integrazione con FontAwesome in modo da avere accesso a tonnellate di grandi icone che puoi rapidamente lanciare nel tuo lavoro.

Una cosa interessante che Divshot ha però è un selettore di temi, che ti consente di cambiare l'aspetto generale dell'intero tema con pochi clic. Attualmente ci sono tredici temi e un'opzione "Personalizzata".

Esportazione del codice: cavalletto
Entrambe le app hanno una funzione di esportazione del codice, ma quella per Easel è stata molto più robusta e impressionante, permettendoti di vedere tutti i vari elementi e scaricare un .zip contenente tutto.

Personalizzazione: Divshot
Questa è letteralmente la caratteristica più importante per me come utente e la sto dando a Divshot. Le funzionalità di modifica del codice personalizzate qui sono davvero belle, specialmente il modulo CSS. Mi sembrava davvero di poter fare qualsiasi cosa volessi e ho davvero apprezzato quella libertà.
Immagini segnaposto: Divshot
Il sistema di immagini segnaposto era una delle mie più grandi lamentele riguardo a Easel. Le loro immagini segnaposto sembravano super buggy e difficili da lavorare. In confronto, i Divshot sono davvero semplici e facili da usare.
Prezzi:?
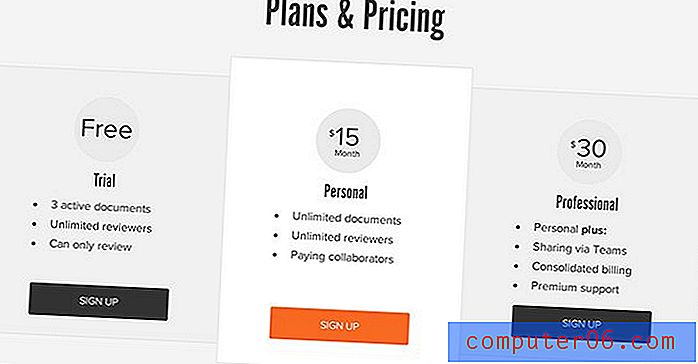
Divshot è attualmente in versione beta pubblica gratuita, quindi è impossibile dire come i due confronteranno il prezzo fino a quando Divshot non pubblicherà i suoi piani tariffari. Avranno molto da vivere perché mi piace molto la struttura dei prezzi del Cavalletto. Non è super economico ma ottieni un bel po 'sul piano gratuito:

Reclami e feedback Divshot
Mi è piaciuto molto usare Divshot e penso che sia uno dei migliori strumenti di prototipazione rapida che abbia mai incontrato. Bootstrap si presta molto bene a questo tipo di app e sono entusiasta di vedere gli sviluppatori che lavorano duramente per creare strumenti che rendono l'utilizzo di Bootstrap ancora più semplice. Detto questo, ci sono sicuramente alcune aree che necessitano di miglioramenti.
Tipo fa schifo
Innanzitutto, personalizzazione della tipografia. Ancora una volta, Divshot deve prendere una pagina dal libro di Easel su questo. I loro strumenti di testo sono molto più intuitivi e potenti.
Miglioramento del modello Box Box
Penso che attualmente sia troppo lavoro per modificare la spaziatura di vari oggetti. È bello avere la possibilità di scrivere il mio CSS, ma per qualcosa di semplice come il riempimento e il margine, dovrei essere in grado di inserire i numeri in un campo vicino a dove inserisco le dimensioni.
Download CSS
Attualmente, la funzione di esportazione del codice fornisce solo il codice HTML. Ho sicuramente bisogno di vedere un'opzione per impacchettare tutto insieme in un download come abbiamo visto con Easel.
Anteprima buggy
Non sono sicuro del perché, ma sembrava che la mia anteprima dal vivo fosse costantemente un cambiamento, quindi non rifletteva quasi mai lo stato attuale del mio documento. Questo è stato abbastanza fastidioso!
Dammi un po 'di spazio!
Ho trovato molto difficile aggiungere elementi nella parte inferiore del mio layout se si estendeva sotto i limiti della finestra. Dammi un po 'di spazio in più con cui lavorare, anche se non è nell'output effettivo.
Cosa pensi?
Divshot è un'app stellare e penso sicuramente che dovresti provarci, soprattutto se sei un fan di Boostrap, Foundation e altri framework all-inclusive simili.
Ora che hai visto di cosa parla Divshot, lascia un commento e fammi sapere cosa ne pensi. Lo useresti su Cavalletto? Perché o perché no? Quali altri strumenti simili hai incontrato e come si confrontano?