5 lezioni di progettazione che ho imparato scrivendo 85 critiche al web design
Qui a Design Shack offriamo un servizio semplice ma utile chiamato critica del web design. È fondamentalmente un servizio di consulenza di cui puoi approfittare a un prezzo economico folle in cambio di averci permesso di pubblicarlo sul sito come strumento educativo.
Finora ho scritto personalmente ben ottantacinque di queste cose (il numero 85 verrà pubblicato alla fine di questa settimana). Sono tanti consigli sul design! Continua a leggere per vedere cosa ho imparato sul web design nel processo, sia dai buoni esempi che dai cattivi.
Critiche di web design
Quando qualcuno invia una pagina per una critica, ci scrivo sopra, prendo appunti su cosa funziona bene, cosa potrebbe essere migliore e cosa deve essere risolto immediatamente. Poi scrivo tutto come un post di critica sul web design.
"In realtà sto imparando da voi ragazzi tanto quanto voi da me!"È ovvio che sto usando queste critiche come strumento di insegnamento, ma quello che potresti aver perso è che non sto insegnando rigorosamente, in realtà sto imparando da voi ragazzi tanto quanto voi da me! Spesso capita di criticare un sito Web che è davvero fantastico, mentre analizzo e spiego perché è così bello, sto assorbendo tecniche, idee, schemi di interfaccia utente e altro ancora.
Dopo circa una ventina di queste cose ho notato che sono emersi alcuni modelli e tendenze, consigli che stavo dando continuamente, luoghi in cui i designer tendevano a essere forti e deboli, errori che spesso vengono commessi. Sessanta critiche dopo e ho molto da dire sulle aree in cui la maggior parte dei designer deve concentrarsi sul miglioramento.
1. La regola dei tre secondi
Se hai letto alcune delle critiche che ho scritto, probabilmente avrai notato che comincio sempre con quello che la mia prima impressione mi dice sul sito. Quando carico quella pagina nel browser, cosa posso dire della pagina nei primi tre secondi?
"Cosa posso dire della pagina nei primi tre secondi?"Tre secondi che dici? A che serve? La risposta è che, come browser web, mi ci vogliono solo pochi secondi per decidere che il tuo sito è quello che sto cercando, dopo di che ho preso la mia decisione se andrò avanti o esplorerò ulteriormente.
Per alcuni designer, ciò rappresenta una sfida per catturare l'attenzione dell'utente con qualcosa di appariscente per attirarli. Questa è una buona tecnica, ma potrebbe non essere adatta a tutte le situazioni di progettazione. La verità universale qui è che dovrei sempre, come minimo, sapere chi sei e perché il tuo sito esiste in questi primi secondi.
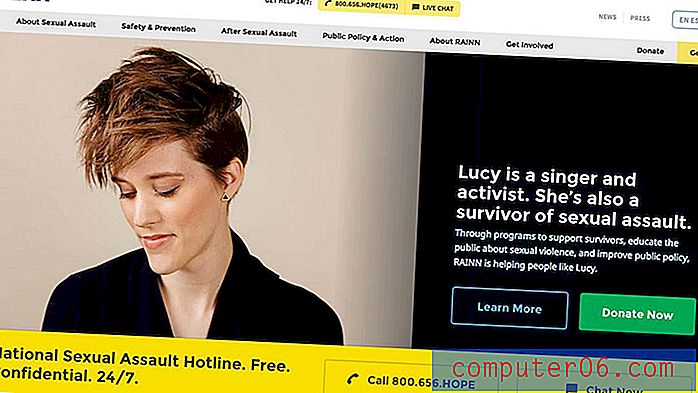
Lo abbiamo visto ben fatto in Design Critique # 66 con l'intestazione del sito per IdentyMe.

Sia la grafica che la messaggistica qui si uniscono per creare un messaggio cristallino che è leggibile in un istante: questo sito consente di creare biglietti da visita virtuali.
Quando lo vediamo ben fatto, è difficile immaginare come qualcuno possa rovinarlo, ma in realtà è molto più spesso il caso in cui i siti che critico criticano il segno in questa area con messaggi vaghi. Dimentichiamo che quando siamo vicini a un progetto, spesso possiamo perdere di vista il fatto che non tutti sanno di cosa si tratta come facciamo noi.
Dopo alcune riunioni, sai tutto sul business dei tuoi clienti e ti viene in mente che devi ancora spiegare a tutti gli altri cosa diavolo fa "Smith's Logistics" e cosa il loro sito web sta cercando di realizzare.
2. Design orientato agli obiettivi
La seconda cosa importante che ho imparato sul web design è che i progetti hanno molto più successo quando vengono affrontati con in mente un insieme di obiettivi molto specifici. La lezione precedente era in realtà solo un'estensione di questo: uno dei principali obiettivi di qualsiasi sito è comunicare il proprio scopo.
"È un po 'come essere un tassista che salta chiedendo al ragazzo sul sedile posteriore dove sta andando e invece guida in un posto a caso, sperando che riesca a farlo bene."Troppo spesso, i designer aprono semplicemente Photoshop e iniziano a disegnare idee a caso. Questo è un grande esercizio creativo, ma come metodo principale per costruire siti di clienti, fa schifo. È un po 'come essere un tassista che salta chiedendo al ragazzo sul sedile posteriore dove sta andando e invece va semplicemente in un posto a caso, sperando che riesca a farlo bene.
Invece, ciò che deve accadere è che un insieme di obiettivi molto intenzionali dovrebbe essere elaborato da te e dal tuo cliente riguardo a ciò che speri di realizzare con il design. Questo dovrebbe accadere prima di scrivere una singola riga di codice o creare un singolo PSD.
Abbiamo visto questa idea messa in pratica in modo molto efficace in Web Design Critique # 61: Undead Kit. Dato che il sito vendeva un kit pensato per aiutarti a sopravvivere a un'apocalisse di zombi in arrivo, c'erano due ovvi sotto-obiettivi che il sito doveva raggiungere.
Il primo è stato quello di mostrare ciò che era esattamente nel caso in modo che i potenziali acquirenti sapessero in cosa stavano entrando:

Il secondo sottogoal era di spiegare come gli acquirenti avrebbero usato il loro kit per sopravvivere. Elencare gli oggetti non è abbastanza, le persone devono vedere il beneficio di questi oggetti in pratica.

Come puoi vedere, entrambi questi obiettivi sono stati raggiunti attraverso fantastiche illustrazioni e semplici descrizioni di testo. Il designer è stato ancora in grado di sciogliersi e flettere i suoi muscoli creativi, ma lo ha fatto in un modo che ha portato il sito in una direzione di successo.
3. Le tendenze del design sono come lo sfondo
Immagina la casa di tua nonna. Immagina tutte le cose lì dentro che indicano che la casa è di proprietà di qualcuno che è cresciuto in un'era diversa dalla tua: i soprammobili in porcellana che adornano ogni scaffale, gli accattivanti schemi di colori e, naturalmente, la carta da parati. Strato su strato di carta da parati, un elemento di design primario (anche se ora abbastanza antiquato) nella stanza che cambiava ogni pochi anni per adattarsi alle ultime tendenze.
"Se dovessi staccare questi strati uno alla volta, viaggeresti nel tempo."Le case di proprietà di vari membri della mia famiglia hanno sicuramente sacrificato il 5% della loro metratura a strati di follia da parati. Se dovessi staccare questi strati uno alla volta, viaggeresti nel tempo e vedrai vari modelli e colori che una volta erano visti come adatti a coprire una stanza ma anni dopo venivano disprezzati come un terribile errore e sostituiti con qualcosa che avrebbe solo servire per continuare questo ciclo incessante.
Rispetto alla carta da parati, il web design è ancora agli inizi, ma siamo già arrivati abbastanza lontano da vedere che le tendenze del design qui operano secondo gli stessi principi. Prendi una tendenza del design che è sembrata così fantastica cinque anni fa e probabilmente ora serve come qualcosa che risale a un sito.
Abbiamo visto questo in pratica con i motivi, le trame e gli effetti di smussatura utilizzati sul sito da Web Design Critique # 74:

Qui vediamo quello che una volta potrebbe essere stato il design all'avanguardia, ma ora sembra semplicemente qualcosa di ben oltre il suo tempo. I web designer sono bestie volubili e quando la folla va avanti, o ti muovi con essa o rimani indietro.
Anche se spieghi il fatto che il sito sopra ha un aspetto intenzionalmente retrò, il design continua a non funzionare perché il modo in cui tiriamo fuori retrò si evolve anche nel corso degli anni!
"Moda, televisione, Hollywood, cibo, niente sfugge alla portata del trendy."Potresti pensare che stare al passo con le tendenze del design moderno (o impostarne di nuove) sia sciocco, ma non è assolutamente così. Le tendenze del web design si evolvono come parte della tua cultura nel suo insieme. Moda, televisione, Hollywood, cibo, niente sfugge alla portata del trendy. Proprio come i lavoratori di tutti quei settori devono tenere il passo o rischiare di diventare irrilevanti, così anche tu come web designer.
Non mi credi? Trova qualcuno che non ha creato un sito web dal 1999 e lascia che progettino il tuo nuovo portfolio. Le probabilità sono, ti scatti al pensiero.
4. Molti web designer lottano ancora con la tipografia
Negli ultimi due o tre anni, i web designer hanno abbracciato completamente la tipografia. Questa particolare area del design è andata ben oltre una tendenza per molti designer ed è diventata un'ossessione. Esegui una ricerca di "tipografia" su Pinterest o Dribbble e vedrai innumerevoli esempi di straordinaria arte tipografica.

Combina questo con servizi come Typekit e Google Web Fonts, che portano meravigliosi caratteri personalizzati sul Web e vedrai un settore che è cresciuto a passi da gigante in questo settore in un brevissimo lasso di tempo.
Detto questo, uno dei problemi che riscontro più spesso nel web design è la scarsa tipografia. Ciò assume molte forme: scarsa conoscenza di come combinare efficacemente i caratteri tipografici, scarsa scelta dei caratteri, brutta crenatura di Photoshop, dimensionamento dispari, altezza della linea schiacciata, ecc. Ecco un esempio di Critica # 73:

Potremmo concentrare la nostra attenzione su un pezzo di arte tipografica per ore e ore, ma quando stiamo lavorando a un progetto dal vivo, il tipo viene affrettato e spinto dal vivo senza adeguata preparazione o esame. I bravi progettisti di stampa si arrabbiano con esempi di crenatura come quelli sopra perché sanno che nel loro settore non si può tornare indietro. Una volta stampato, il gioco è fatto.
“I bravi progettisti di stampa si arrabbiano con esempi di crenatura come quelli sopra perché sanno che nel loro settore non si può tornare indietro. Una volta stampato, il gioco è fatto. "Con i web designer, la consapevolezza che tutto può essere facilmente aggiornato in qualsiasi momento può rendere il lavoro sciatto e affrettato. Prenditi il tempo necessario per ottenere il tipo giusto la prima volta.
5. Less is More
Mentre ho guardato questi 85 siti Web e ho suggerito di apportare modifiche, onestamente è un caso molto raro in cui la mia impressione è che la pagina sia troppo scarsa.
Invece, faccio sempre fatica a convincere i designer a capire che in realtà stanno provando troppo a riempire la pagina. Ciò si traduce in disegni ingombranti e pieni di testo che nessuno impiega davvero il tempo per passare al setaccio.
"Faccio sempre fatica a convincere i designer a capire che in realtà si stanno impegnando troppo per riempire la pagina."Il web è un luogo frenetico. C'è una ragione per cui il termine è "navigando sul Web" anziché "leggere il Web". Saltiamo rapidamente da un posto all'altro alla ricerca di tutto ciò che salta fuori e attira la nostra attenzione.
Le cose che lo fanno sono in genere semplici e attraenti con alcune dichiarazioni audaci e / o immagini che si distinguono da ciò che le circonda. Le pagine piene di disordine presentano un caso di sovraccarico di informazioni e passiamo rapidamente avanti.
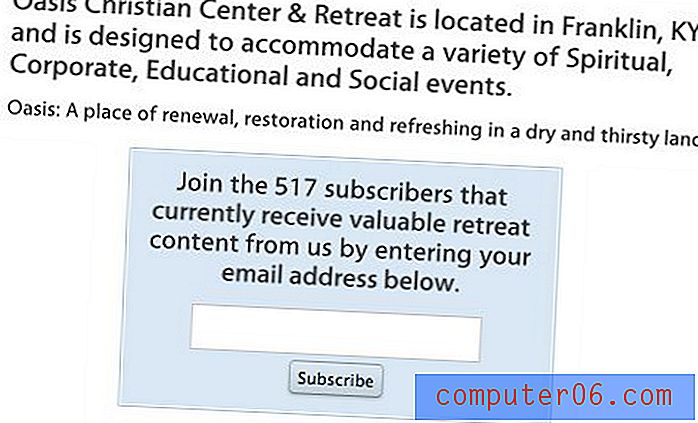
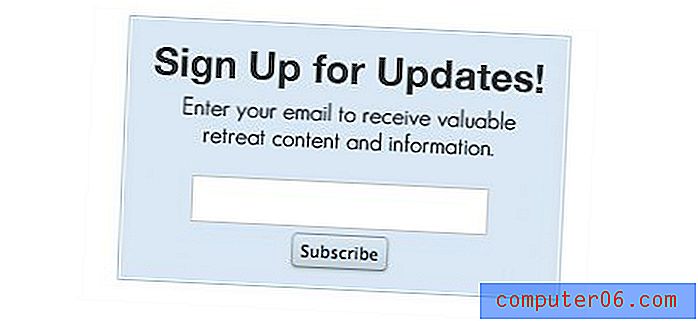
Considera l'esempio seguente dalla Critica # 68:

Questa casella non è affatto brutta, ma può essere resa più efficace rimuovendo la maggior parte del testo e aggiungendo un po 'di contrasto tipografico:

Digitare non è l'unica area in cui le cose devono essere semplificate però. Considera questo esempio tratto dalla Critica n. 77:

Questo è un classico esempio del semplice tentativo di spremere troppe cose in un piccolo spazio. Non pensiamo in modo critico all'organizzazione dei contenuti, ma piuttosto raggiungiamo un punto in cui abbiamo ancora un sacco di cose che devono essere incluse e nessun posto dove metterle, quindi ci limitiamo a stipare e il risultato è disordinato brutto e inefficace.
Cosa hai imparato?
Quindi il gioco è fatto, cinque lezioni che ho imparato sul web design scrivendo ottantacinque critiche. Ora è il tuo turno.
Leggi le nostre critiche al web design? Cosa hai imparato da loro? Come possiamo renderli ancora migliori? Lascia un commento e facci sapere.