20 termini tipografici da non perdere per i principianti
Nessun designer vuole apparire come un novellino. Realizzare progetti con una bellissima tipografia è un modo per apparire come un professionista ogni volta.
Oggi approfondiremo il linguaggio della tipografia. È un'ottima guida per i principianti e un corso intensivo di aggiornamento per designer più esperti. In entrambi i casi, comprendere il linguaggio della bella tipografia - dall'associazione dei caratteri alla comunicazione con il team - è un concetto di design vitale.
E piuttosto che imballare questo articolo con le descrizioni di ogni termine ... abbiamo incluso splendidi esempi di tipografia per ispirarti.
1. Leggibilità

Vedrai il termine "leggibilità" negli articoli di Design Shack piuttosto frequentemente. Senza leggibilità, la tipografia non ha quasi scopo. Le lettere sono progettate per essere lette (il 99 percento delle volte comunque).
Il tipo leggibile ha alcune caratteristiche definite:
- È abbastanza diverso dallo sfondo per vedere con facilità. (C'è molto contrasto.)
- La spaziatura tra lettere e parole è appropriata, rendendo il tipo facile da capire a colpo d'occhio.
- Le parole sono abbastanza grandi da vedere, ma non così grandi che la scritta diventa ingombrante e provoca affaticamento degli occhi.
- C'è un sacco di spazio bianco per dare il via alle lettere.
- La lingua è chiara, modificata e priva di errori ortografici o grammaticali.
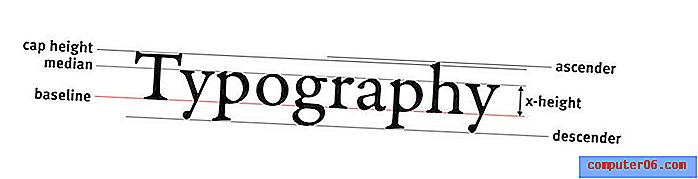
2. Altezza X.
L'altezza x è una misura di un carattere tipografico basata sulla dimensione di una x minuscola di un carattere tipografico specifico. Aiuta a impostare il tono e lo stile per il resto del design del tipo, comprese le dimensioni di ascendenti e discendenti. L'altezza del cappuccio è una misura simile che rappresenta l'altezza delle maiuscole; il più delle volte tutte le lettere maiuscole avranno la stessa altezza in un singolo carattere tipografico. L'altezza del cappuccio determina la dimensione in punti di un carattere tipografico.
3. Dimensione del punto

La dimensione in punti corrisponde al numero assegnato a un valore di tipo nel software di progettazione. Comunemente, potresti sentire che ai progettisti di siti Web piace impostare il testo del corpo in 16 punti. Tecnicamente parlando, un punto equivale a 1/72 di pollice o 0, 75 millimetri in verticale. (Per i progettisti di stampe, una pica equivale a 12 punti.)
4. Linea di base
La linea di base è una linea immaginaria in cui riposano le lettere di un carattere tipografico, esclusi i discendenti. È essenziale la riga in basso. La linea di base può essere utilizzata per misurare le distanze verticali e aiuta i progettisti a prendere decisioni sulla spaziatura.
5. Imposta larghezza

La larghezza impostata è la larghezza delle lettere in un carattere tipografico. Mentre l'altezza x è una misura verticale, la larghezza impostata è una misura orizzontale. A parte i caratteri tipografici monospaziati, la larghezza impostata di ciascuna lettera può variare all'interno di un carattere tipografico, ma dovrebbero avere una scala armoniosa proporzionata. La larghezza dei caratteri tipografici può essere stretta o ampia. Le opzioni più leggibili sono spesso da qualche parte nel mezzo.
6. Ascendente e Discendente
L'ascendente è qualsiasi parte di una forma di lettera che si estende sopra l'altezza x. Un discensore è qualsiasi cosa che cada sotto l'altezza x.
7. Crenatura e monitoraggio

Crenatura e racking sono spesso confusi perché entrambi si riferiscono alla quantità di spazio attorno alle lettere. Crenatura è lo spazio tra una coppia di lettere. Il rilevamento è lo spazio tra tutte le lettere di un gruppo, ad esempio un paragrafo. La crenatura viene utilizzata più comunemente quando si lavora con il tipo di visualizzazione in modo che le coppie di lettere dispari - si pensi all'AV - non abbiano spazi insoliti o stonanti che ostacolano la leggibilità.
8. Interlinea o linea
Leader è il termine più utilizzato dai progettisti di stampe, mentre i progettisti digitali preferiscono l'interlinea. Entrambi i termini si riferiscono allo spazio dalla linea di base alla linea di base. Una misura comune per l'interlinea è 1, 5 volte la dimensione del punto.
9. Carattere

Una singola lettera, numero o simbolo in un carattere è chiamato carattere. I set di caratteri possono essere in qualche modo limitati nel caso di un carattere tipografico che includa solo lettere maiuscole, ad esempio. D'altra parte, i set di caratteri possono essere espansivi con molti personaggi, glifi e simboli alternativi.
10. Serif e Sans Serif
Questi sono termini che probabilmente tutti capiscono, ma non possono essere esclusi da un elenco come questo. I serbi sono lettere con piccole linee, tratti o maiuscole sui formulari. Sans serif non ha l'ornamento aggiuntivo.
11. Ictus

Ogni elemento che fa parte di un personaggio è indicato come un tratto. Può essere una linea retta o curva e i tratti all'interno di un carattere tipografico possono avere pesi uniformi o variabili. I tratti possono essere sottili o spessi e sono spesso indicati nel nome, come Helvetica Light, Helvetica Regular o Helvetica Bold.
12. Ciotola o bancone
Una ciotola è lo spazio all'interno di una lettera intrappolata, come il buco all'interno di una "o". Una ciotola può essere rotonda o di forma ovale. Il bancone è una ciotola parzialmente chiusa, come nella lettera "e".
13. Swash o Tail

Uno swash è qualsiasi elemento decorativo che si estende da una forma letterale. Una coda è uno swash che si estende specificamente al di sotto della gamma normale del set di caratteri. Swash e code si trovano spesso con caratteri alternativi.
14. Legatura
Una legatura si verifica quando due lettere si uniscono in qualche modo per creare un nuovo glifo, come "fi" in determinate combinazioni. Alcuni caratteri tipografici includono legature speciali; i progettisti possono anche forzare le legature con crenatura.
15. Terminale

Qualsiasi corsa che non termina con un serif viene definita terminale.
16. Riempi (Colore)
Mentre la maggior parte delle lettere è pensata per avere un riempimento solido - spesso bianco o nero per impostazione predefinita - il riempimento si riferisce a qualsiasi cosa nel tratto delle forme delle lettere. Ciò include colore, trama o sfumature.
17. Lunghezza della linea

La lunghezza della riga si riferisce al numero di caratteri in una singola riga di testo in una singola colonna. Per la maggior parte dei siti Web, la lunghezza della linea ideale è compresa tra 45 e 75 caratteri e circa la metà di quella per il design mobile. La lunghezza della linea contribuisce notevolmente alla leggibilità generale.
18. Vedove e orfani
Le vedove e gli orfani sono parole lasciate indietro su righe da sole in blocchi di testo. Entrambi sono la rovina dei progettisti di stampe, ma sono più comunemente accettati nel design digitale. (Puoi ringraziare i framework reattivi meno precisi per questo.) Un orfano è una singola parola o una breve riga all'inizio di una colonna o di una pagina; una vedova è una singola parola o una breve riga alla fine di una colonna o di una pagina.
19. Allineamento

Sinistra, destra, centro, sfilacciato, giustificato ... sono tutti termini che si riferiscono all'allineamento del testo in orizzontale dal margine sinistro (nelle lingue in cui leggi da sinistra a destra). Per blocchi di copia di grandi dimensioni, l'allineamento preferito viene lasciato, i blocchi di testo più piccoli vengono accettati a destra e centrati. La giustificazione - il che significa che tutti i tipi va da un bordo all'altro della colonna - è spesso una questione di preferenza, ma può portare ad alcuni problemi di leggibilità. Testo irregolare significa che i bordi opposti al margine sinistro (o destro) non sono allungati fino al bordo.
20. Famiglia
Una famiglia di tipi è un insieme di caratteri che sono variazioni di uno stile di tipo da un designer. Questo include tutto da corsivo e grassetto a pesi e alternative diversi. (Le famiglie di tipi possono anche includere sia serif che sans serif.) Le famiglie di tipo premium hanno spesso più versioni nel set, mentre i caratteri tipografici gratuiti spesso contengono solo uno stile di tipo singolo. Il vantaggio per una famiglia di tipi è che sai che tutti i caratteri tipografici funzioneranno armoniosamente.
Conclusione
Ti piace la tipografia? "Thinking with Type" di Ellen Lupton è l'autorità di ogni tipografia. Il libro è un classico e può ampliare notevolmente il tuo pensiero sull'argomento.
La bella tipografia è molto più di una semplice scelta di un carattere tipografico. Devi abbinare le lettere al resto del design, della messaggistica e del tono per un successo assoluto. Può richiedere del tempo e pratica per padroneggiare veramente la tipografia. Quindi, continua a giocare con i caratteri tipografici e sperimentando!