10 consigli per l'uso di effetti di testo che non fanno schifo
L'aggiunta di effetti alla tipografia può essere fonte di angoscia per i progettisti. I clienti richiedono un'ombra discendente o goffratura e sei bloccato con effetti di testo che minacciano di rovinare un progetto. Ciò di cui hai bisogno è un arsenale di effetti di testo che non fanno schifo, così puoi aiutare il cliente a ruotare verso qualcosa di un po 'più elegante.
Il trucco di tutti questi effetti è usarli con uno scopo . Una buona tipografia non ha bisogno di "aiuto". Se un font non funziona da solo, non funzionerà nemmeno con un mucchio di tecniche aggiunte. (Farai solo peggio di qualcosa di brutto.)
I migliori effetti di testo sono quasi invisibili ai non designer. Oppure gli effetti di testo vengono utilizzati per aggiungere significato alla tipografia o alle lettere. Ecco alcuni suggerimenti per l'utilizzo di effetti di testo che non fanno schifo con alcuni esempi piuttosto interessanti.
Esplora Envato Elements
1. Usa Ombreggiature intenzionali
 Qualunque cosa tu faccia, non fare clic sul pulsante ombreggiatura nel software di progettazione e applicare solo le impostazioni predefinite.
Qualunque cosa tu faccia, non fare clic sul pulsante ombreggiatura nel software di progettazione e applicare solo le impostazioni predefinite. La migliore ombra esterna è quella che non si vede nemmeno. Una tecnica di ombra esterna è meglio implementata come elemento per aiutare a creare profondità tra i livelli di testo e di sfondo.
Questo stile di ombreggiatura "invisibile" è qualcosa che probabilmente vedi come designer quando aggiungi la tecnica al testo, ma non dovrebbe essere riconoscibile per l'utente comune. Le ombre discendenti vengono spesso utilizzate in questo modo come elementi morbidi per creare separazione o aggiungere solo un suggerimento in più contrasto tra elementi di testo e di sfondo.
Qualunque cosa tu faccia, non fare clic sul pulsante ombreggiatura nel software di progettazione e applicare solo le impostazioni predefinite. Di rado queste impostazioni sono appropriate e spesso sembrano amatoriali.
Altre tecniche comuni - e altamente utilizzabili - dell'ombra esterna includono opzioni che sono fatte per essere viste, come un'ombra del bordo duro o un'ombra a strati.
- L' ombra del bordo duro (nella foto sopra) ha una netta sensazione retrò che aggiunge un secondo strato dietro il testo. Funziona meglio con tratti spessi o caratteri tipografici lastra.
- Un'ombra a strati crea un effetto quasi tridimensionale / tridimensionale. Ha anche un aspetto retrò e funziona meglio con caratteri tipografici più spessi.
2. Vai alla moda con una doppia esposizione

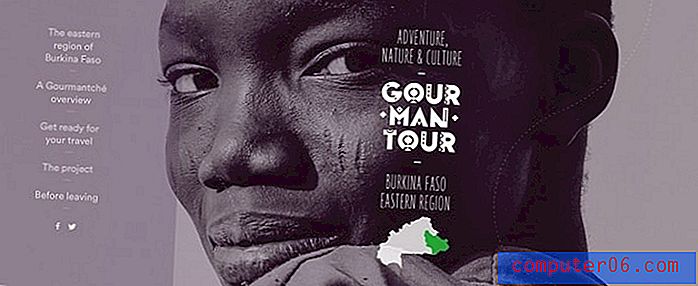
Le immagini a doppia esposizione sono un'opzione alla moda e popolare nelle applicazioni di progettazione Web e di stampa. L'effetto che inserisce due esposizioni di immagini all'interno dei caratteri appare complesso e interessante. Se usato con parsimonia o con le giuste immagini, può essere assolutamente sorprendente.
Vuoi creare una doppia esposizione interessante? Abbiamo un elenco di 20 azioni di Photoshop per renderlo un gioco da ragazzi. Oppure Envato Tuts + ha un ottimo tutorial se vuoi farlo da solo.
3. Divertiti con i colpi

Ravviva i caratteri in grassetto con tratti o effetti di tratto interessanti per una maggiore profondità. Un tratto profondo e ampio può avere un aspetto retrò o persino emulare lettere da vecchi segni. L'effetto tratto neon sopra è un ottimo esempio di come usare un tratto per creare una sensazione specifica per il design.
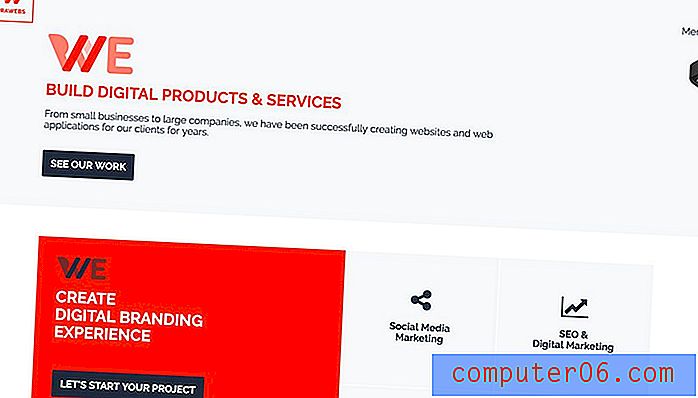
4. Usa i colori (o un carattere colorato)

I caratteri colore sono caratteri tipografici che includono più colori, sfumature o sfumature, trame o trasparenze. Puoi usare un carattere colorato per ottenere questo effetto funky (ne abbiamo alcuni tra cui scegliere qui) o crearne uno tuo.
Quando si utilizza molto colore come effetto di testo, deve quasi essere sopra le righe . Le scelte di colore brillanti e audaci sono piuttosto alla moda e non offenderanno gli utenti poiché le persone sono abituate a vederli.
Assicurati di usare il colore in un modo che sembra intenzionale. Schioccare un po 'di colore su Helvetica non equivale a progettare un effetto di testo che è l'elemento visivo principale nel design.
5. Aggiungi un tocco di animazione

Non esiste una regola che dice che gli elementi di testo devono essere statici. Un'animazione nella progettazione di siti Web è un modo divertente per aggiungere interesse visivo.
Aggiungi l'interesse visivo anche agli elementi di testo. Quando si utilizza l'animazione del testo, è importante tenere presente alcune cose per assicurarsi che le lettere rimangano leggibili:
- Il movimento dovrebbe essere intenzionale
- Le lettere non dovrebbero spostarsi troppo in fretta
- Lo scorrimento o la riproduzione automatica del testo dovrebbero includere un modo per interrompere il movimento
- Le parole dovrebbero essere sempre leggibili, indipendentemente dalle dimensioni dello schermo
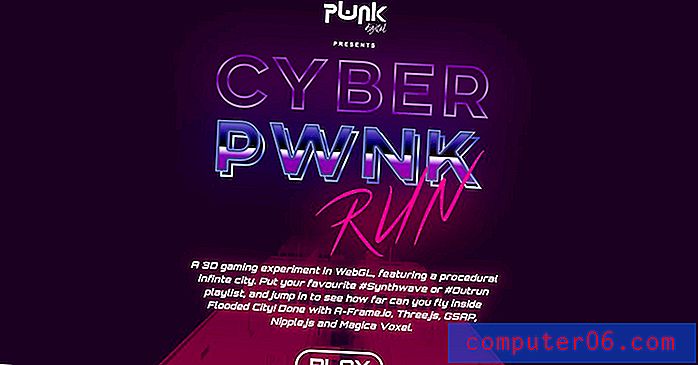
6. Imita qualcosa di iconico

Ogni volta che qualcosa diventa popolare, come la serie Netflix "Stranger Things", le tendenze del design tendono a imitare l'originale.
Il neon, logo di ispirazione anni '80 per la serie non fa eccezione. È stata la base per meme, progetti knockoff e un modo divertente per i designer di giocare con un nuovo effetto.
Basta essere consapevoli del fatto che la linea di demarcazione tra cool e un effetto di testo che fa schifo, può spostarsi rapidamente con le tecniche di imitazione. Uno stile può datare rapidamente un disegno. Le repliche scadenti possono anche sembrare sdolcinate e potrebbero non adattarsi al progetto come previsto.
7. Incorporare le forme

Creare livelli e mescolare "mezzi" può essere un modo divertente per aggiungere qualcosa in più al testo. Consentendo alle forme o ad altri elementi di adattarsi al posto di una o più lettere, il design attira l'attenzione man mano che gli elementi vengono uniti.
Il trucco di questa tecnica è garantire che l'elemento che agisce come una lettera si adatti al testo. Deve essere ovvio che l'oggetto sta sostituendo una lettera specifica in modo che il disegno non diventi difficile da leggere.
Kasra Design, sopra, fa un buon lavoro con il titolo principale del video e con l'icona dell'azienda, che crea un'interessante "k" usando le forme.
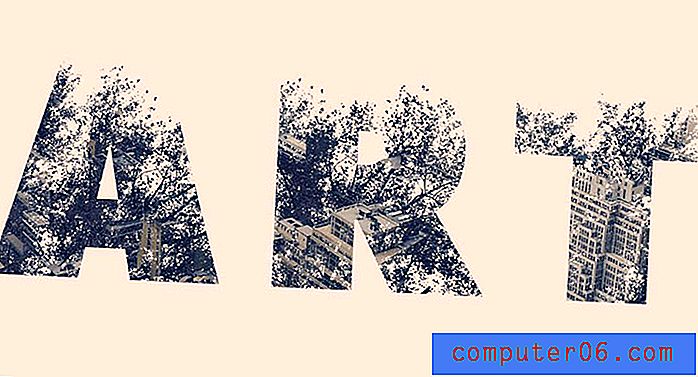
8. Aggiungi trama

Alcuni caratteri tipografici presentano uno stile vintage e ruvido. Altri possono utilizzare un piccolo miglioramento personalizzato per lavorare con il tuo design complessivo.
L'aggiunta di texture come immagine all'interno di un carattere tipografico o come elementi ritagliati dai caratteri, come quello sopra, può rendere il design un po 'più tattile. La trama può far risaltare un po 'di più anche il testo.
L'esempio sopra include due tipi di testo strutturato:
- Lettere con pezzi ritagliati per renderli un po 'più ruvidi o vintage
- Lettere trasparenti con lo sfondo visibile
9. Crea un personaggio personalizzato

Quando si tratta di creare un effetto di testo pulito, l'adattamento naturale è il marchio. I marchi possono effettivamente alterare o regolare un carattere tipografico per includere un carattere personalizzato per le lettere memorabili.
Questa non è una tecnica che dovrebbe essere presa alla leggera. La creazione di una lettera o l'alterazione di un personaggio devono essere eseguiti con cura. Nella maggior parte dei casi, ti consigliamo di lavorare con un tipografo (preferibilmente il creatore del carattere tipografico) per ottenere i migliori risultati.
Questo effetto di testo dovrebbe essere usato nelle istanze più parsimoniose.
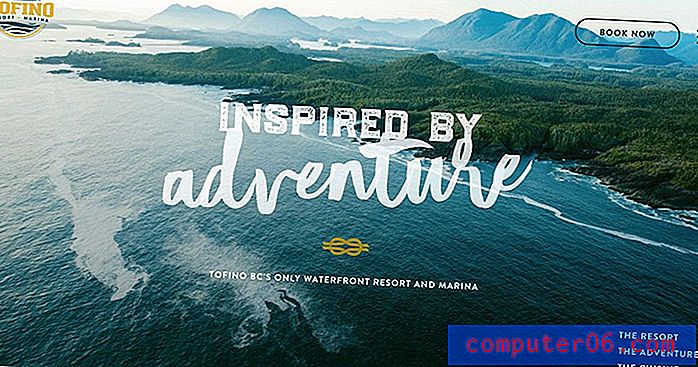
10. Lasciare lettere da soli del tutto
 Tutto quello che devi fare per massimizzare l'impatto è scegliere un carattere che corrisponda al tono della messaggistica dei progetti.
Tutto quello che devi fare per massimizzare l'impatto è scegliere un carattere che corrisponda al tono della messaggistica dei progetti. A volte i migliori effetti di testo non usano alcun effetto. Con abbastanza contrasto nella forma, dimensione e colore, gli elementi di testo e lo sfondo hanno una separazione naturale.
La mancanza dell'uso di un effetto di testo può essere più difficile dell'aggiunta di tecniche per aiutare la leggibilità o aumentare il contrasto. Devi pianificare tutti gli elementi con precisione per assicurarti che gli elementi lavorino insieme e che i caratteri di grassetto o scuro su chiaro o le combinazioni chiaro su scuro siano i più leggibili.
L'Università dell'Essex diventa audace con un carattere spesso su uno sfondo video più scuro che salta quasi fuori dal design. E la parte migliore? Nessun singolo "miglioramento" al testo.
Conclusione
Il problema con gli effetti di testo è che queste "tendenze" vanno e vengono rapidamente. (Ricordi tutto il testo in ombra lunga non molto tempo fa?) Gli effetti di testo pesante possono rendere un disegno datato, quindi fai attenzione a meno che non sia quello che stai cercando.
E ricorda che la delicatezza funziona a tuo favore. Se riesci a vedere quell'ombra discendente, probabilmente è troppo (e in effetti fa schifo). Ridimensionalo o cerca un altro modo per ottenere l'aspetto che stai cercando di creare.